Do có nhiều nội dung nên MỤC LỤC bài đăng của Thủ Thuật Blog tải về hơi chậm. Vui lòng đợi ...
Blog này ra đời như thế nào?
 Vài nét về bản thân:
Vài nét về bản thân:Tôi đã tốt nghiệp đại học Khoa học xã hội và nhân văn Tp.HCM. Hiện tại đang làm tại một công ty tư vấn du học cũng ở thành phố này.
 Tôi đã có một gia đình nhỏ của riêng mình nhưng cuộc sống của người tỉnh lẻ vẫn còn nhiều lo toan lớn giữa thành phố Sài Gòn này. Tôi mong mình sẽ có đủ sức khoẻ, nghị lực và làm được cái gì đó cho gia đình, người thân và quê hương tôi.
Tôi đã có một gia đình nhỏ của riêng mình nhưng cuộc sống của người tỉnh lẻ vẫn còn nhiều lo toan lớn giữa thành phố Sài Gòn này. Tôi mong mình sẽ có đủ sức khoẻ, nghị lực và làm được cái gì đó cho gia đình, người thân và quê hương tôi.Vài thông tin cá nhân chia sẻ cùng bạn đọc.
Bạn có thể liên lạc với tôi bằng cách dùng thực đơn Liên Hệ, gọi điện (091 951 9715) hay email (dv2n[at]yahoo[dot]com).
* Chú thích ảnh: Hình chụp trên phà Rạch Miễu một lần về quê năm 2008 (ảnh trên) và hình chụp tôi với bà xã lúc đám cưới tháng 11 - 2006.
Quảng bá hình ảnh một Việt Nam tươi đẹp, một địa chỉ du lịch cần đến trên thế giới. Qua đó, góp phần phát triển du lịch - kinh tế. Làm dấy lên lòng yêu quê hương, lòng tự hào dân tộc trong mỗi người dân Việt. Từ đó xây dựng ý thức gìn giữ, phát huy các danh lam lam thắng cảnh của đất nước. Đưa được Vịnh Hạ Long vào danh sách kì quan thiên nhiên mới của thế giới, do tổ chức New7Wonders phát động. (Theo Tuổi Trẻ)Nào chúng ta cùng bầu chọn cho Việt Nam không chỉ một Vịnh Hạ Long mà còn 2 hoặc 3 địa danh được nêu tên trên nằm trong 7 kỳ quan thiên nhiên mới của thế giới!
Các bước bình chọn:
Bước 1. Chọn phiếu số 1. Ba địa danh của Việt Nam được liệt kê dưới đây, bạn muốn địa danh nào được chọn ở phiếu số 1 hãy click trên đó.
Trong trường hợp khác bạn có thể nhấn vào link sau:
http://www.new7wonders.com/nature/en/vote_on_nominees/
Bước 2. Nhập thông tin cá nhân. Nhấn vào dòng Are not yet a New7Wonders Member? Join now! phía dưới phần dành cho thành viên (Nembers) để điền các thông tin và chấp nhận điều kiện. Các thông tin ở đây gồm có:
- First name: Nhập tên.
- Last name: Nhập họ.
- Gender: Chọn nữ (female) hay nam (male).
- Year of birth: Chọn năm sinh.
- Country: Chọn quốc gia (Nhấn phím V đến khi xuất hiện chữ VIET NAM).
- E-mail address: Nhập địa chỉ email.
- Confirm your E-mail address: Nhập lại địa chỉ email.
- Đánh dấu vào ô I agree to the Terms and Conditions of New 7 Wonders.
- Nếu không thích nhận tin tức về cuộc bình chọn hãy bỏ chọn dấu còn lại (Yes! I wish to receive ...).


Bước 3. Bỏ phiếu. Khi click vào link ở bước 1 bạn đã chọn phiếu 1 (vote 1) rồi. Bây giờ chỉ việc chọn các phiếu còn lại.
Ở phiếu số 2, nhấp chuột vào ô - please select continent - và chọn châu Á (Asia). Đợi vài giây bạn sẽ thấy ô - please select candidate -, bạn chọn các địa danh còn lại của Việt Nam. Tương tự cho các phiếu khác. Đây là tên các địa danh của Việt Nam trên trang web của ban tổ chức.
- Ha Long Bay, Bay (VIET NAM): Vịnh Hạ Long.
- Phong Nha - Ke Ban, National Park (VIET NAM): Phong Nha - Kẻ Bàng.
- Fansipan, Mountain (VIET NAM): Núi Phanxipang.


Xin lưu ý bạn phải chọn tất cả 7 phiếu trước khi nhấn Submit.
Bước 4. Xác nhận địa chỉ email. Sau khi nhấn Submit bạn sẽ nhận được thư xác nhận địa chỉ email. Hãy đăng nhập hòm thư, kiểm tra email và click vào dòng được đánh dấu đỏ hoặc chép dán vào thanh địa chỉ trình duyệt, bạn sẽ thấy thông báo thành công.


Hãy gửi thông điệp "Hãy bầu chọn cho Việt Nam!" và kèm theo hướng dẫn này đến các các bạn của bạn.
"Hãy bầu chọn cho Việt Nam!", link: http://www.new7wonders.com/nature/en/vote_on_nominees/?firstselect=6:97, xem hướng dẫn: http://www.thuthuatblog.com/2008/01/bnh-chn-vnh-h-long-ng-phong-nha-k-bng.html
Chúc tất cả năm mới thành công!
 Có rất nhiều nhà cung cấp dịch vụ blog khác nhau trên internet. Mỗi dịch vụ có điểm mạnh yếu riêng. Tùy theo mục đích, túi tiền, khả năng và số đông người dùng bạn có thể lựa chọn cho mình một dịch vụ blog tương ứng. Bài viết này chủ yếu phân tích điểm mạnh và yếu của Google Blogger, giúp bạn có thêm cái nhìn tổng thể so sánh với dịch vụ mà mình đang dùng.
Có rất nhiều nhà cung cấp dịch vụ blog khác nhau trên internet. Mỗi dịch vụ có điểm mạnh yếu riêng. Tùy theo mục đích, túi tiền, khả năng và số đông người dùng bạn có thể lựa chọn cho mình một dịch vụ blog tương ứng. Bài viết này chủ yếu phân tích điểm mạnh và yếu của Google Blogger, giúp bạn có thêm cái nhìn tổng thể so sánh với dịch vụ mà mình đang dùng.Điểm mạnh:
- Hoàn toàn miễn phí, lưu trữ trên máy chủ rất mạnh của Google bảo đảm blog của bạn dễ dàng truy xuất bất kỳ lúc nào. Khi có vấn đề bạn sẽ được thông báo cụ thể tại http://status.blogger.com.
- Nhanh chóng được đánh chỉ mục vào bộ máy tìm kiếm số một thế giới và bài viết dễ dàng được tìm thấy trên công cụ này, mới đây là trên công cụ tìm kiếm blog: Google BlogSearch.
- Giao diện cài đặt hỗ trợ tiếng Việt. Ngôn ngữ không còn là rào cản trong việc tiếp cận và sử dụng hết tính năng của Blogger đối với người dùng Việt Nam.
- Tiện ích phong phú, đáp ứng tối đa nhu cầu người dùng. Hiện tại Blogger có 16 tiện ích và 3 tiện ích mới sắp sửa trình làng.
- Cá nhân hóa tối đa và kiểm soát hoàn toàn giao diện, nội dung xuất hiện trên blog khi làm chủ mã nguồn.
- Không giới hạn băng thông (bandwidth) hàng tháng.
- Không giới hạn số blog cho một tài khoản.
- Không giới hạn số bài đăng cho một blog.
- Không giới hạn kích thước cho một bài đăng (post).
- Không giới hạn số nhận xét (comments).
- Không giới hạn số thành viên cùng làm một blog.
- Có thể nhúng các đoạn mã JavaScript quảng cáo, đặc biệt tích hợp với chương trình kiếm tiền trên mạng nổi tiếng Google AdSense thông qua tiện ích Adsense.
- Có thể dùng tên miền riêng bằng cách thay đổi CName trên máy chủ quản lý tên miền. Blog sẽ có địa chỉ như một website! (Blog của tôi chẳng hạn :-)) !). Ngoài ra bạn cũng có thể dùng subdomain (tên miền con) để tạo blog. Những nhà cung cấp tên miền như godaddy.com cho phép sử dụng 90 tên miền con với chỉ một tên miền chính và như vậy bạn có thể tạo ... 91 blog khác nhau (90 tên miền con: abc.yourdomain.com + 1 tên miền chính: www.yourdomain.com)!
- Chỉ cần có tài khoản Gmail, bạn có thể dùng Blogger chung với nhiều vụ nổi tiểng khác của Google: Talk (Trình tán gẫu trực tuyến, giống như Yahoo! Messenger,…), Reader (Công cụ đọc tin RSS trực tuyến), Picasa Web Albums (Kết hợp với phần mềm Picasa để lưu trữ, quản lý ảnh trực tuyến), Orkut (Mạng xã hội ảo), Docs (Dịch vụ xử lý văn bản, bảng tính và trình diễn trực tuyến, như Microsoft Offices trên Windows), Pages (Dịch vụ tạo web), ... Nếu dùng tài khoản Google (tài khoản này có thể đăng ký bằng bất kỳ địa chỉ email nào), bạn không sử dụng được với các dịch vụ riêng rẻ như Gmail, Talk,…
Điểm hạn chế (Các hạn chế này nêu ra cho vui thôi nhé, bởi vì bạn khó mà đạt đến ngưỡng của chúng!):
- Giới hạn 1 MB cho một trang (trang đầu tiên và trang lưu trữ).
- Giới hạn 50 post mỗi ngày, nếu đăng hơn số này bạn phải nhập mã kiểm tra.
- Giới hạn 300 MB lưu trữ hình ảnh khi đăng hình thông qua Blogger, Picasa, hay Hello (dịch vụ chia sẻ ảnh thông qua Google Picasa). (Tin vui: Blogger đã cho bạn lưu đến 1 GB hình ảnh.)
- Miêu tả blog (Blog Description) giới hạn dưới 500 ký tự.
- Thông tin giới thiệu (About Me) giới hạn dưới 1200 ký tự.
- Thông tin về những việc ưu thích và mối quan tâm trên hồ sơ (Profile Interests and Favorites) giới hạn dưới 2000 ký tự cho mỗi khung khai báo.
- Thiếu một công cụ kế nối với người dùng khác cùng mạng (như Yahoo! 360).(Công cụ đó đã có Google Connect)
- Số template không nhiều và được thiết đẹp (như WordPress) (Trên mạng thiếu gì template đẹp!)
- Người dùng muốn cá nhân hóa cần phải biết một ít kiến thức về CSS, XML và HTML.
- Không truy cập được blog do một số nhà cung cấp dịch vụ internet (ISP: Internet Service Provider) Việt Nam sử dụng bộ lọc hạn chế (Blog có tên miền riêng khắc phục được hạn chế này)(VNPT không còn chặn nữa).
Cám ơn bạn đã gắn bó với Thủ Thuật Blog thời gian qua. Năm 2007 sắp qua, năm mới lại đến, chúc bạn và gia đình dồi dào sức khỏe, hưởng một mùa xuân đầm ấm an khang thịnh vượng - vạn sự như ý.
Để bắt đầu bạn nhấn vào trang www.contactify.com đăng ký tài khoản bằng cách khai báo địa chỉ email mà dự định sẽ nhận thư liên hệ, mật khẩu và nhập lại mật khẩu. Kế đến nhập mã kiểm tra, kết thúc đăng ký và mở hòm thư kích hoạt tài khoản.
Vậy là xong, bạn sẽ nhận được một đường link như thế này: http://www.contactify.com/4ea1e, chỉ cần ghi "Liên hệ" và kèm đường link. Nghĩa là bạn sử dụng <a href="http://www.contactify.com/4ea1e" target="_blank">Liên hệ</a> đặt vào nơi hỗ trợ HTML.
Tuy nhiên nếu bạn thích nhúng form liên hệ vào luôn mã nguồn, khi trang trên hãy để ý các ký tự cuối gọi là số link (link number), chẳng hạn như 4ea1e. Bây giờ nhấn thực đơn .embed, nhập vào số link và nhấn nút widgetbox.

Trang widgetbox hiện ra, đây là trang chứa rất nhiều tiện ích cho blog mà tôi đã có lần giới thiệu về con mèo ảo, thú ảo từ đây.
Ở phần cài đặt tiện ích (Widget Settings) bạn nhập tên (Name), thay đổi chiều rộng (width), cao (height), kiểm tra số link của mình, nhập thông điệp (Custom message, sẽ xuất hiện sau khi khách gửi liên hệ), không cần khai báo link đến file CSS. Cuối cùng nhấn Get Widget.
Đến đây bạn có thể lấy code đưa vào nơi hỗ trợ JavaScript (Tiện ích HTML/JavaScript hoặc bài đăng). Nếu chưa rõ cách nhúng xin xem thêm hướng dẫn.
Nào, hãy nhấn vào đây xem tiện ích này hiển thị như thế nào trên blog nhé!
Chúc tất cả các bạn cuối tuần vui vẻ.
Bước 1: Đoạn mã điều khiển đổi kênh
<script src='LINK_ĐẾN_FILE.JS' type='text/javascript'/>Hoặc
<script src='LINK_ĐẾN_FILE.JS' type='text/javascript'></script>Bước 2: Đoạn mã trong iframe
<html>
<body>
<OBJECT id=winMediaPlayerID
codeBase=http://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,715
type=application/x-oleobject height=346
standby="Loading Microsoft Windows Media Player components..."
width=385 classid=CLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6
name=winMediaPlayer >
<PARAM NAME="URL" VALUE="mms://www.vtc.com.vn:556/VTC5_05">
<PARAM NAME="rate" VALUE="1"><PARAM NAME="balance" VALUE="0">
<PARAM NAME="currentPosition" VALUE="0">
<PARAM NAME="defaultFrame" VALUE="0">
<PARAM NAME="playCount" VALUE="1">
<PARAM NAME="CursorType" VALUE="-1">
<PARAM NAME="autoStart" VALUE="1">
<PARAM NAME="currentMarker" VALUE="0">
<PARAM NAME="invokeURLs" VALUE="-1">
<PARAM NAME="volume" VALUE="50">
<PARAM NAME="mute" VALUE="0">
<PARAM NAME="stretchToFit" VALUE="-1">
<PARAM NAME="windowlessVideo" VALUE="0">
<PARAM NAME="enabled" VALUE="1">
<PARAM NAME="fullScreen" VALUE="0">
<PARAM NAME="enableErrorDialogs" VALUE="0">
<embed type="application/x-mplayer2" id="winMediaPlayerID" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/"
src="mms://210.245.126.153/VTV3/"
name=MediaPlayerTV
width="385"
height="346"
AutoSize="1"
AutoStart="1"
ClickToPlay="1"
DisplaySize="1"
EnableContextMenu="1"
EnableFullScreenControls="1"
EnableTracker="1"
Mute="0"
PlayCount="1"
ShowControls="1"
ShowAudioControls="1"
ShowDisplay="0"
ShowGotoBar="0"
ShowPositionControls="1"
ShowStatusBar="1"
ShowTracker="1">
</embed>
</OBJECT>
</body>
</html>
Bước 3: Hiển thị nội dung tệp tin ở bước 2 bằng iframe
<div id="MediaPlayer">Nếu quan sát mã nguồn blog của tôi bạn sẽ thấy:
<iframe marginwidth="0" marginheight="0" src="LIÊN_KẾT_ĐẾN_FILE.HTML_TẠO_Ở_BƯỚC_2" frameborder="0" height="346" scrolling="no" width="385"></iframe></div>
<div id="MediaPlayer" align="center">
<iframe marginwidth="0" marginheight="0" src="http://d.v.nhan.googlepages.com/tvovtv3.html" frameborder="0" height="346" scrolling="no" width="385"></iframe></div>
Trong đó kích thước (height và width) có thể thay đổi theo ý thích của mình hoặc giữ lại. Sau đó sử dụng đoạn mã trên chèn vào tiện ích HTML/JavaScript của Blogger hay chèn thẳng vào bài viết hoặc nơi mà bạn muốn kênh truyền hình hiển thị và kèm theo danh sách kênh bên dưới.
Bước 4: Đoạn code chọn kênh
<a href="#" onclick="changeSource('LINK_KÊNH_TRUYỀN_HÌNH_HOẶC_TỆP_TIN_MEDIA')">TÊN_KÊNH</a>Nếu muốn dùng ảnh thay TÊN_KÊNH. Bạn có thể lấy các ảnh được làm sẵn có trong truyền hình trực tuyến của Thủ Thuật Blog. Vì băng thông của Photobucket trên tài khoản của tôi có hạn nên bạn hãy lưu các hình này vào tài khoản của bạn.
<a href="#" onclick="changeSource('LINK_KÊNH_TRUYỀN_HÌNH_HOẶC_TỆP_TIN_MEDIA')"><img border="0" src="LINK_ĐẾN_ẢNH_KÊNH_TRUYỀN_HÌNH"</a>
Đoạn code này đặt vào nơi thuận tiện để đọc giả của bạn có thể chọn kênh khác dễ dàng.Danh sách các kênh truyền hình trực tuyến:
- Phim trực tuyến Tuổi Trẻ Online: mms://media.tuoitre.com.vn/BroadCast
- Tuổi Trẻ Video Online: http://www3.tuoitre.com.vn/media/PlayList.aspx?TVO=-1
- Truyền hình Thanh Niên: http://www3.tuoitre.com.vn/media/PlayList.aspx?THTN=-1
- TV Info: mms://222.255.31.252/InfoTVChannel
- VTV1: mms://210.245.126.153/VTV1/
- VTV2: mms://210.245.126.153/VTV2/
- VTV3: mms://210.245.126.153/VTV3/
- VTV4: mms://210.245.126.153/VTV4/
- HTV7: mms://203.210.215.251/HTV7 (Cập nhật 31/12/2007)
- HTV9: mms://203.210.215.251/HTV9 (Cập nhật 31/12/2007)
- VTC1: rtsp://www.vtc.com.vn:556/VTC1_01
- VTC2: rtsp://www.vtc.com.vn:556/VTC2_02
- VTC3: rtsp://www.vtc.com.vn:557/VTC3_03
- VTC4: rtsp://www.vtc.com.vn:556/VTC4_04
- VTC5: rtsp://www.vtc.com.vn:556/VTC5_05
- Hà Nội TV: rtsp://203.162.1.181/HTV
- Đồng Nai 1: rtsp://www.dongnai.gov.vn/dn1
- Đồng Nai 2: rtsp://www.dongnai.gov.vn/dn1
- TH Vĩnh Long: mms://210.245.121.111/thvl
- VietNamNet TV: rtsp://tv.vietnamnet.vn/live
- VOV1: rtsp://210.245.0.62/vov1
- VOV2: rtsp://210.245.0.62/vov2
- VOV3: rtsp://210.245.0.62/vov3
- VOV6: rtsp://210.245.0.62/vov6
- VOH FM 99MHz: http://www.voh.com.vn/data/sound/20070313084600FMLSX07h00p110307QC.mp3
- Bình Dương: rtsp://203.162.163.37/fm
Bước 5: Thông báo "đang kết nối" và "báo lỗi"
<ASX version = "3.0">
<entry clientskip="no" skipifref="no">
<REF HREF="LINK_HÌNH_BÁO_ĐANG_KẾT_NỐI"/><PARAM NAME="ShowWhileBuffering" VALUE="true"/>
</entry>
<entry clientskip="no" skipifref="no">
<Ref href = "LINK_KÊNH_TRUYỀN_HÌNH"/>
</entry>
<entry clientskip="no" skipifref="no"><REF HREF="LINK_HÌNH_BÁO_LỖI"/><DURATION VALUE="10:00:03.00"/><PARAM NAME="ShowWhileBuffering" VALUE="true"/></entry></ASX>
Ví dụ
<ASX version = "3.0">
<entry clientskip="no" skipifref="no">
<REF HREF="http://i240.photobucket.com/albums/ff259/thuthuatblog/posts/ttb_tvol_logo.gif"/><PARAM NAME="ShowWhileBuffering" VALUE="true"/>
</entry>
<entry clientskip="no" skipifref="no">
<Ref href = "mms://210.245.0.62/vov1"/>
</entry>
<entry clientskip="no" skipifref="no"><REF HREF="http://i240.photobucket.com/albums/ff259/thuthuatblog/posts/ttb_tvol_error.gif"/><DURATION VALUE="10:00:03.00"/><PARAM NAME="ShowWhileBuffering" VALUE="true"/></entry></ASX>
Bạn có thể làm các hình này bằng cách tham khảo các hình Thủ Thuật Blog đã làm: đang kết nối, báo lỗi.
Hãy để lại comments phía dưới bài viết giúp mọi người tham khảo cách làm của bạn nhé!
Chúc thành công!
Theo dõi nhận xét
Chỉ cần nhập địa chỉ email vào khung Địa chỉ thông báo nhận xét (Comments Notification Address), lập tức những nhận xét mới nhất sẽ được gửi ngay vào hòm thư của bạn. Để làm việc này bạn đăng nhập Blogger, trên Cài đặt (Settings) -> nhấp Nhận xét (Comments) và gõ địa chỉ email vào khung vừa kể.
Thêm tiện ích hiển thị những nhận xét mới nhất
Cách 1
Nếu bạn có nhu cầu hiển thị những nhận xét mới nhất trên sidebar, hãy sử dụng http://yourblog.blogspot.com/feeds/comments/default như là một nguồn cung cấp feed thông thường! (Nhớ thay đổi yourblog bằng tên blog của bạn). Bạn chỉ việc tạo một tiện ích mới bằng cách đăng nhập Blogger, chọn Layout (Trình bày), nhấn Add a Page Element (Thêm một phần tử trang) -> Feed (Nguồn cấp feed) và sử dụng nguồn trên.
Hãy thử kiểm tra liên kết này bằng trình duyệt Mozilla Firefox hoặc một công cụ đọc Feed bạn sẽ thấy hàng loạt nhận xét được xếp theo thứ tự mới nhất nằm trên nhất. Mặc dù có những hạn chế nhất định song cách làm này đáp ứng được nhu cầu cơ bản của đa số blogger.
Cách 2
Điểm bất lợi của cách làm này nếu trang web cung mã nguồn chẳng may không hoạt động thì tiện ích này không thể hiển thị, chưa kể nó còn kèm một link quảng cáo phía dưới. Xem ra vẫn có thể chấp nhận được với cách hiển thị khá rõ ràng của nó.
 Chỉ còn vài hôm nữa đến Giáng Sinh, rất nhiều blog đã thay áo mới hoặc trang trí những món đồ chơi thú vị cho ngôi nhà yêu của mình. Thủ Thuật Blog đã có bài giới thiệu trang trí cây thông Noël, tặng nụ hôn và quà ảo trên blog. Hôm nay chúng ta sẽ cùng khám phá những hình ảnh động qua một trang web cung cấp những công cụ miễn phí.
Chỉ còn vài hôm nữa đến Giáng Sinh, rất nhiều blog đã thay áo mới hoặc trang trí những món đồ chơi thú vị cho ngôi nhà yêu của mình. Thủ Thuật Blog đã có bài giới thiệu trang trí cây thông Noël, tặng nụ hôn và quà ảo trên blog. Hôm nay chúng ta sẽ cùng khám phá những hình ảnh động qua một trang web cung cấp những công cụ miễn phí.Pyzam cung cấp rất nhiều ảnh động cho Giáng Sinh theo các chủ đề khác nhau, bạn có thể thoả thích chọn lựa và sử dụng.
1. Ảnh động có chữ "Merry Christmas"
Nhấn vào đây để xem và lấy code các ảnh động theo chủ đề này.
2. Ảnh động Giáng Sinh
Nhấn vào đây để xem và lấy code các ảnh động theo chủ đề này.
3. Ảnh động người tuyết
Nhấn vào đây để xem và lấy code các ảnh động theo chủ đề này.
4. Ảnh động chúc mừng dịp lễ
Nhấn vào đây để xem và lấy code các ảnh động theo chủ đề này.
5. Ảnh động ông già Noël
Nhấn vào đây để xem và lấy code các ảnh động theo chủ đề này.
6. Ảnh động con tuần lộc
Nhấn vào đây để xem và lấy code các ảnh động theo chủ đề này.
7. Ảnh động màu đỏ và xanh
Nhấn vào đây để xem và lấy code các ảnh động theo chủ đề này.
Xin lưu ý nếu bạn thích các ảnh ví dụ trên bạn có thể nhấn trực tiếp lên ảnh để đến trang lấy code.
Ngoài ra trang này còn cung cấp rất nhiều ảnh vui như Giáng Sinh, ông già Noël (Santa Claus), người lùn (elf), con tuần lộc (reindeer).
Cách lấy code.
Bạn chỉ cần nhấn Get the code ở phía dưới mỗi ảnh, copy đoạn mã trong khung khi trang lấy mã xuất hiện đầy đủ và đưa lên blog.
Nếu chưa rõ cách đưa lên blog như thế nào, bạn có thể xem thêm ở bài viết này.
Chúc bạn có một mùa Giáng Sinh an lành hạnh phúc và tràn đầy niềm vui bên gia đình, bạn bè và "một nữa kia" của mình!
Blogger in Draft là một phiên bản đặc biệt thử nghiệm những tiện ích mới của Blogger trước khi chính thức được phát hành. Những tiện ích này được giới thiệu tại bloggerindraft.blogger.com để người sử dụng đánh giá và góp ý. Ba tiện ích mới sắp sửa được trình làng: Subscription Links (Đăng ký đọc tin RSS), Google Gadgets (Tiện ích Google), Search Box (Hộp tìm kiếm). Để thử nghiệm bạn phải đăng nhập tài khoản Blogger của mình tại draft.blogger.com.
Sau khi đăng nhập xong bạn vào giao diện gần giống như bình thường. Tuy nhiên khi click chọn Add a Page Element (Thêm một phần tử trang) trên Layout (Trình bày) bạn sẽ thấy đầy đủ tiện ích mới đang được thử nghiệm. Dưới đây là ba tiện ích đang được thử nghiệm.
1. Subscription Links:
Giúp người dùng lấy tin đọc bằng các công cụ trực tuyến hay bằng trình đọc tin RSS. Tiện ích này chỉ liệt kê một vài trình đọc tin vẫn còn kém xa so với AddThis và AddtoAny.

2. Google Gadgets:
Thủ Thuật Blog đã từng giới thiệu các tiện ích của Google. Bây giờ Google đã tích hợp vào Blogger và bạn không cần phải chép code dán vào HTML/JavaScript như cách làm truyền thống.

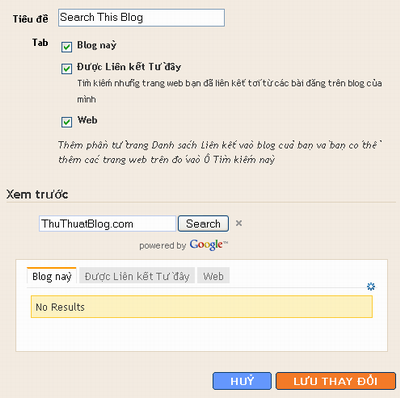
3. Search box:
 Bình chọn Blog Việt Nam 2007 do tạp chí Xã hội Thông tin và một số đơn vị khác đứng ra tổ chức đã chính thức phát động hôm 14/12/2007 tại Hà Nội. Đây là một sân chơi "Vì một cộng đồng Blogger phát triển tích cực và lành mạnh". Tôi đã đăng ký tham gia và có bài giới thiệu về cuộc bình chọn này.
Bình chọn Blog Việt Nam 2007 do tạp chí Xã hội Thông tin và một số đơn vị khác đứng ra tổ chức đã chính thức phát động hôm 14/12/2007 tại Hà Nội. Đây là một sân chơi "Vì một cộng đồng Blogger phát triển tích cực và lành mạnh". Tôi đã đăng ký tham gia và có bài giới thiệu về cuộc bình chọn này.Để giúp blog của bạn có thêm cơ hội tiếp cận với đọc giả và được bình chọn nhiều hơn Thủ Thuật Blog gửi đến bài viết này kèm theo gợi ý: Hãy bình chọn cho blog chúng tôi tại Blog Việt Nam 2007 bằng cách liệt kê thông tin bình chọn cho blog của bạn.
Rất đơn giản, chỉ cần nhấn comments (bình luận) dưới bài viết này và để lại thông tin cơ bản theo mẫu sau:
Tên blog: Tên blog
URL: Địa chỉ blog
Link bình chọn: Link để bình chọn blog của bạn
Mã số bình chọn qua SMS: Mã số bình chọn được cung cấp khi giới thiệu blog.
Ví dụ:
Tên blog: Thủ Thuật Blog
URL: http://www.thuthuatblog.com
Link bình chọn: http://www.blogvn-voting.com/?bid=149
Mã số bình chọn qua SMS: 149
Xin lưu ý, link bình chọn và mã số bình chọn qua SMS bạn có được chỉ khi đã đăng ký thành viên và giới thiệu blog của bạn vào bình chọn Blog Việt Nam trên website và link bình chọn chỉ xuất hiện khi ban tổ chức cho phép hiển thị để mọi người bình chọn. Để tiện cho mọi người bầu, chỉ có những blog được ban tổ chức cho phép bình chọn mới xuất hiện trong danh sách dưới.
Sau khi gửi đúng theo mẫu trên, blog của bạn sẽ xuất hiện trong danh sách dưới đây. Nhanh tay lên nhé!
Hãy bình chọn cho chúng tôi! Xem hướng dẫn cách bình chọn.
1.
Tên blog: Thế Thưởng Blog
URL: http://www.tongthethuong.blogspot.com
Link bình chọn: http://www.blogvn-voting.com/?bid=176
Mã số bình chọn qua SMS: 176
2.
Tên blog: [MU] Bach Duy Tung - HANU
URL: http://360.yahoo.com/crystalsun_bachtung
Link bình chọn: http://www.blogvn-voting.com/?bid=144
Mã số bình chọn qua SMS: 144
3.
Tên blog: Sống để yêu thương
URL: http://www.ngoisaoblog.com/nhumai
Link bình chọn: http://www.blogvn-voting.com/index.asp?fid=6&bid=146
Mã số bình chọn qua SMS: 146
4.
Tên blog: Bao giờ Trời và Đất gặp nhau
URL: http://ngheiu.com
Link bình chọn: http://www.blogvn-voting.com/?bid=387
Mã số bình chọn qua SMS: 387
5.
Tên blog: Cô bé khuyết tật
URL: http://blog.360.yahoo.com/blog-CfSVa8g0dqQz6jsQDxd93ubW
Link bình chọn: http://www.blogvn-voting.com/?bid=441
Mã số bình chọn qua SMS: 441
6.
Tên blog: Ngôi Sao Blog
URL: http://www.ngoisaoblog.com/hoanghiem
Link bình chọn: http://www.blogvn-voting.com/index.asp?fid=6&bid=366
Mã số bình chọn qua SMS: 366
Cám ơn bạn đã dành thời gian bình chọn.



























