Làm gì với ảnh của mình chia sẻ trên blog? Post lên, tạo sideshow, làm đồng hồ, làm lịch, hay làm công cụ nhận nụ hôn? Vui hơn, ngộ nghĩnh hơn, bạn có thể đóng vai nhân vật trong các trò chơi đơn giản. Vừa chơi, vừa xả stress!
Trước hết bạn chuẩn bị một tấm ảnh hiện rõ khuôn mặt của mình lưu sẵn trên máy tính.
 Ảnh tôi dùng trong hướng dẫn này
Ảnh tôi dùng trong hướng dẫn này
Click vào đây truy cập trang làm việc. Kế đến chọn loại game mà bạn định dùng được liệt kê trên trang. Cách chơi của từng game được giải thích ở dưới.
Các bước thực hiện:
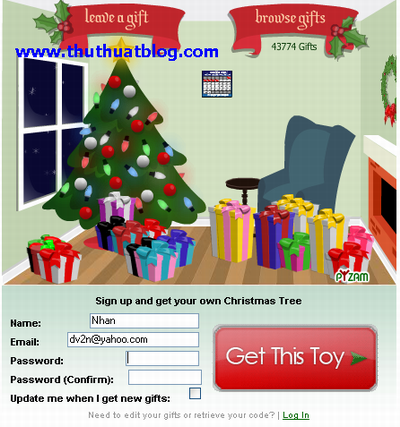
Bước 1. Nhập vào tên của bạn (Name) và nhấn Browse chọn ảnh lưu trên máy tính và nhấn Upload để đưa ảnh lên (Nhấp lên hình để xem ảnh kích thước lớn).
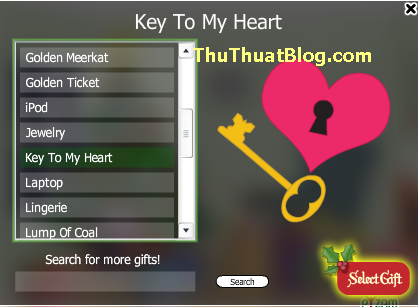
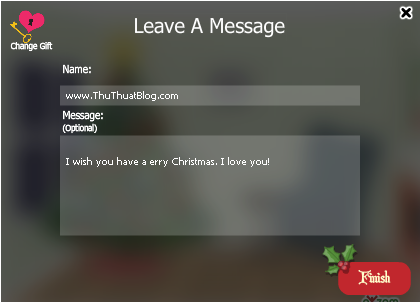
Bước 2. Khi ảnh được đưa lên, bạn dùng công cụ đánh dấu để xoay, điều chỉnh kích thước và vị trí khuôn mặt. Rê chuột vào dấu ô vuông hơi chếch dưới phải để điều chỉnh kích thước, vào giữa để di chuyển và vào ô tròn để xoay vòng. Công cụ đánh dấu sẽ cho kết quả hiển thị trước nằm bên trái trang. Click Done để hoàn tất.
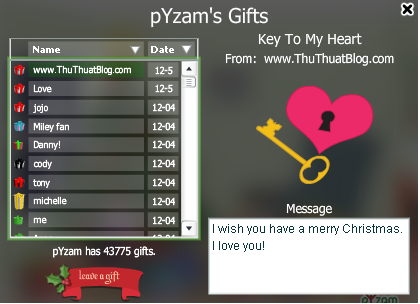
Bước 3. Bạn chỉ cần copy đoạn code được đánh dấu màu xanh và dán vào blog mình.
Xem thêm hướng dẫn nếu chưa rõ cách đưa lên blog.
Ở đây có tất cả 6 games:
- Pirate You: Hãy trở thành kẻ cướp biển và bắn đại bác để tìm báo vật đã mất của bạn. Game như hình minh họa phía trên.
- Leprechaun You: Tìm may mắn? Trở thành yêu tinh và tìm tất cả 4 lá cỏ ba lá ảo thuật.

- Cupid You: Tìm tình yêu. Hãy bay với mũi tên tình ái và tìm tất cả trái tim cho người yêu của bạn.

- Whack -a- You: Hãy dùng búa đập vào những cái đầu trước khi hết giờ!

- Space Ranger You: Đội chiếu mũ không gian và lái chiếc xe mặt trăng vượt qua những tảng đá mặt trăng nguy hiểm. Như một biệt kích không gian mới được tuyển chọn, mục tiêu của bạn là tìm ra đáy mặt trăng và chiến thắng trò chơi.

- Super You: Bạn là con chim, là máy bay, là bạn! Với khả năng bay cao siêu và tầm nhìn như tin laser, sứ mệnh của bạn là phá hủy tên lửa và cứu thế giới!

Xem thêm nhiều game khác cho blog không kém phần hấp dẫn.
Xem hiển thị trên Yahoo! 360 của tôi tại đây.
Chú ý: Vui lòng ghi rõ nguồn gốc và đặt liên kết đến blog khi sử dụng lại bài viết trên blog này.