Mời xem các kênh truyền hình và một vài kênh phát thanh trực tuyến của Việt Nam.
Chọn kênh muốn xem:

























LƯU Ý: Nếu không xem được truyền hình có thể do các nguyên nhân sau:
- Truyền hình không phát vào lúc bạn mở.
- Link truyền hình gặp lỗi do webserver nhà đài.
- Link truyền hình đã thay đổi nhưng chưa kịp cập nhật ở đây.
- Các kênh từ VTC1 -> DN2: Thường xuyên thay đổi link phát nên bạn có thể không xem được. Vui lòng để lại thông báo phía dưới.
Lần cuối cập nhật link: Ngày 10.10.2008.
Nếu bạn muốn làm các kênh truyền hình như thế này cho blog của mình hãy xem hướng dẫn tại đây.
Những người thường xuyên chia sẻ tài liệu trên mạng không lạ gì các trang như RapidShare, MegaUpload,... Để được download phải đợi thời gian đếm ngược, nhập ký tự kiểm tra, giới hạn tốc độ và nhiều phiền toái khác mà trong đó không được cung cấp link trực tiếp đến file cần tải. Nếu bạn có tiền hãy mua một tài khoản Premium để xài. Rapidshare đã có đại lý ở Việt Nam là công ty Trường An, trụ sở tại Hà Nội. Nhưng muốn sử dụng miễn phí và cho phép dùng link trực tiếp thì sao? Hãy tìm dưới đây, những trang cung cấp dịch vụ này. Với link trực tiếp bạn có thể dùng làm playlist nhạc, đăng hình ảnh, chia sẻ tài liệu ... không quá phiền phức và rắc rối như các link chia sẻ kiểu trên.
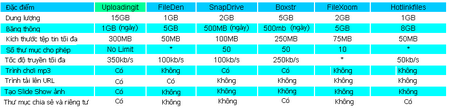
Nhìn chung bạn phải đăng ký làm thành viên để sử dụng và quản lý các tệp tin của mình. Các trang này cho phép upload rất nhiều định dạng. Ngoài ra còn giúp bạn tạo ứng dụng chơi nhạc mp3 hay slide show hình ảnh. Dưới đây là danh sách nổi bậc:
Bảng so sánh chi tiết cho các tài khoản miễn phí (Thông số vào thời điểm bạn truy cập có thể khác với lúc bài viết này được đăng).
Ngoài ra cũng đừng quên Google Pages (sử dụng tài khoản Google) cho sử dụng 100MB lưu trữ mọi tệp tin máy tính nhưng băng thông bị giới hạn, chính xác bao nhiêu thì không rõ.
Cập nhật:
Những tưởng Uploadingit.com với những ưu việt sẽ hoạt động tốt. Ai ngờ vừa rồi đã thông báo đóng cửa. Thêm vào đó Google Pages giới hạn băng thông có lẽ khoảng vài GB/tháng. TTB mới đưa nhạc nền lên chưa đầy 6h thì đã hết băng thông!
Cập nhật (26.01.2008):
Uploadingit.com đã hoạt động trở lại!
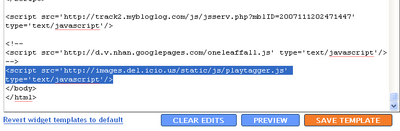
Đầu tiên cần vào trang http://del.icio.us/help/playtagger để copy đoạn JavaScript hoặc chép lại đoạn mã dưới đây:
<script type="text/javascript" src="http://images.del.icio.us/static/js/playtagger.js"></script>
Sau đó chèn bất cứ chỗ nào hỗ trợ HTML, ví dụ ở đây tôi sẽ chèn phía trên thẻ </body> trong Edit HTML (Chỉnh sửa HTML) của template trước khi lưu lại.

Cách làm link mp3
Như trên nêu, file âm thanh phải có định dạng mp3 và link đến file này phải là link trực tiếp như một siêu liên kết (hyperlink) khác mà bạn thường thấy.
<a href="link_đến_file_mp3"></a>
Bạn có thể bổ sung thêm tên của bài hát để dễ nhìn hơn.
<a href="link_đến_file_mp3">Tên_bài_hát</a>
Cuối cùng hãy nhấn vào nút play bên trái và bậc loa lên nghe một vài bản nhạc.
Bước chân vui
Bước nhảy thiên thần
Cảm ơn đêm nay
Cảm ơn em Sài Gòn
Có một vài điều anh muốn nói với em
Còn nhớ đêm nao
Còn đó chút hồng phai
Có bé quàng khăn đỏ
Cô gái Trung Hoa
Cơn mưa mùa đông
Chỉ yêu mình anh
Chia tay giữa hẹn hò
Dạ khúc
Đây là các địa chỉ mà bạn có thể tải lên các bài hát mình yêu thích sau đó lấy link trực tiếp đến chúng. Khuyên dùng: www.fileden.com.
Video làm mẫu:
Chúc một ngày vui!
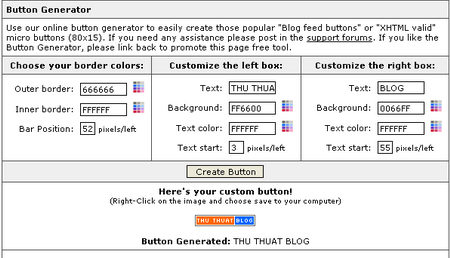
Dưới đây tôi hướng dẫn bạn cách tạo button ở trang http://www.invision-graphics.com/button_generator.html

Choose your border colors: Chọn các màu đường viềng.
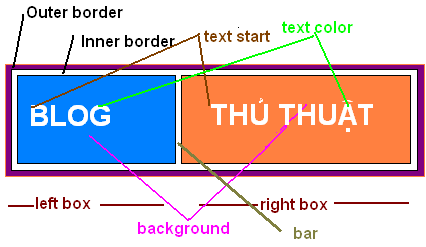
Outer border: Đường viềng ngoài
Inner border: Đường viềng trong
Bar Position: Vị trí vạch ngang
Customize the left box: Tùy chỉnh box trái.
Text: Text nhập vào
Background: Màu nền
Text start: Vị trí pixel mà text bắt đầu.
Tương tự cho Customize the right box (Tùy chỉnh box phải).
Để dễ hiểu hãy xem hình minh họa sau:


Ngoài trang web trên, bạn có thể tìm thấy các địa chỉ dưới đây.
- http://www.bloggertalk.net/button_generator.html
- http://tools.blogflux.com/buttonmaker/
- http://kalsey.com/tools/buttonmaker/
- http://tools.dynamicdrive.com/button/
- http://www.tomaweb.com/buttons.asp
- http://www.coolarchive.com/buttonmaker.php
- http://www.graphicsguru.com/button.php
- http://creatr.cc/blogbutton/
Tương tự như vậy, bạn có thể làm banner và logo cho blog yêu của mình với các thao tác chọn màu, kiểu, kích thước.
Một vài trang tạo banner:
- http://www.stripegenerator.com/
- http://www.banner-generator.net/en/bannergen.php?genaction=2&pid=1&x=80&y=4
- http://www.mybannermaker.com/
Nhiều trang web 2.0 tạo logo, rất đẹp!
- http://www.web20badges.com/
- http://creatr.cc/creatr/
- http://cooltext.com/
- http://www.mycoolbutton.com/
- http://www.ajaxload.info/
- http://www.2k12.de/web20/
- http://www.webscriptlab.com/
- http://h-master.net/web2.0/
- http://www.simwebsol.com/ImageTool/
- http://web2.0stylr.com/stylr.aspx
- http://www.seomoz.org/web2.0/
- http://www.buttonator.com/
Nào, hãy nhanh tay thiết kế một button hoặc logo và gửi lại thông tin của bạn dưới bài viết này.
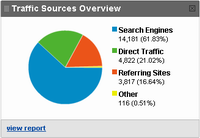
Trước tiên hãy vào địa chỉ http://www.google.com/cse/ và click trên nút Create a Custom Search Engine. Bạn có thể được yêu cầu đăng nhập tài khoản Google hoặc chấp nhận các điều kiện sử dụng. Tiếp tục bạn sẽ thấy xuất hiện trang web yêu cầu điền các thông tin như hình.

Basic information
- Search engine name: Đặt tên cho công cụ tìm kiếm
- Search engine description: Miêu tả công cụ tìm kiếm
- Search engine keywords: Nhập từ khóa cho công cụ tìm kiếm
- Search engine language: Chọn ngôn ngữ. Nếu blog của bạn là tiếng Việt hãy chọn Vietnamese.
What do you want to search? (Bạn muốn tìm kiếm gì?)
Chọn một trong ba lựa chọn
- Only sites I select (Chỉ trang tôi chọn).
- The entire web, but emphasize sites I select (Toàn bộ nhưng nhấn mạnh trang tôi chọn).
- The entire web (Toàn bộ trang).
Select some sites (Chọn một số trang web)
Nhập vào trang bạn chọn, ở đây chúng ta dùng Blogger. Vì vậy hãy nhập theo cú pháp:
blogcuaban.blogspot.com
Select an edition (Chọn xuất bản)


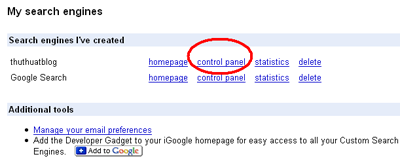
Bước 2. Cấu hình hiển thị
Quan sát thực đơn hàng ngang để tùy chỉnh cho công cụ tìm kiếm của riêng bạn.

Basic: Những thay đổi cơ bản về chọn ngôn ngữ, mã chữ.
Sites: Nhập các trang web mà bạn muốn chỉ tìm kiếm trong những trang này. Cụ thể ở đây là địa chỉ blog của bạn.
Refinements: Tạo các nhãn ưu tiên cho kết quả tìm kiếm.
Look and feel: Chọn kiểu công cụ, chọn màu sắc kết quả, thêm logo...
Code: Lấy mã cho vào blog, cụ thể xin đọc bên dưới.
Make money: Khai báo thêm tài khoản Google Adsense nếu bạn muốn kiếm tiền từ các kết quả tìm kiếm. Nếu chưa có, hãy tham khảo bài hướng dẫn này trước khi đăng ký.
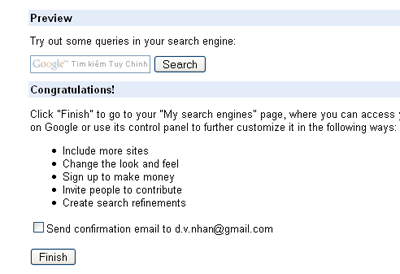
Preview: Xem trước. Các menu còn lại bạn không cần quan tâm lắm.
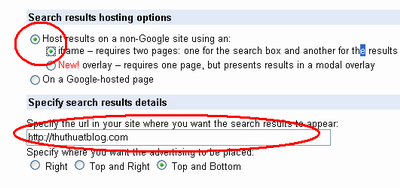
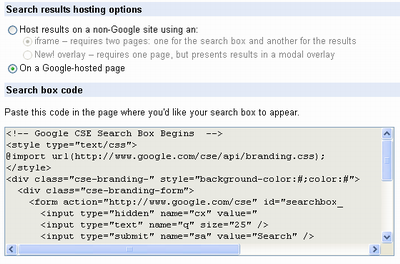
Bước 3. Lấy mã:


Ở lựa chọn thứ hai, kết quả tìm kiếm sẽ xuất hiện nhanh hơn ở một trang được hosting bởi Google.


Chúc bạn thành công!
Để sử dụng tiện ích, bạn phải dùng Blogger mới (template ở dạng layout) và chọn Add a Page Element (Thêm phần tử trang), chọn tiếp Add to blog ở tiện ích Slideshow nằm trên layout của mình.

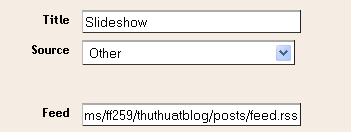
1. Đặt tên cho tiện ích (Title).
2. Khai báo nguồn lấy ảnh (Source). Chọn một trong bốn nguồn: Picasa Web Albums, Flickr, Photobucket, Other.
3. Tùy chọn (Option):
Tùy theo nguồn lấy ảnh, nội dung tiếp theo sẽ khác nhau.
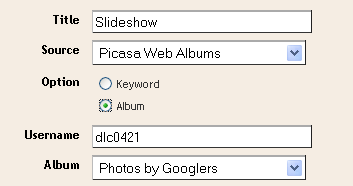
- Nguồn từ Picasa Web Albums
Có hai lựa chọn: nhập từ khóa (Keyword) hoặc chọn album (Albulm). Trường hợp chọn Album bạn phải cung cấp tên người dùng (Username, cùng tài khoản với Gmail hay Blogger) và chọn album (Album).

- Nguồn từ Flickr
Tương tự có thể nhập từ khóa (Keyword) hoặc nhận tên người dùng Flickr (Cùng tài khoản với Yahoo!).

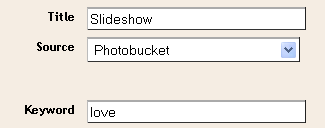
- Nguồn từ Photobucket
Tương tự có thể nhập từ khóa (Keyword).

- Nguồn khác (Other):
Cung cấp link Feed đến nguồn ảnh.

4. Click chọn cho phép mở ảnh gốc ở cửa sổ mới của trình duyệt (Open links in new window).
5. Nhấn Save Changes (Lưu thay đổi) để lưu lại, kéo và thả đến vị trí mình muốn trước khi nhấn Save trên layout để kết thúc.
Cách lấy link Feed trực tiếp.
a. Đối với Picasa Web Albums:
Bấm biểu tượng Feed màu vàng nằm bên phải thanh địa chỉ trình duyệt Firefox.

Ví dụ link feed mà bạn thấy ở trên như thế này:
http://picasaweb.google.com/data/feed/base/user/d.v.nhan/albumid/5097001277429502593?kind=photo&alt=rss&hl=en_US
b. Đối với Flickr:
Đăng nhập và chọn You -> Your Photos, bạn kéo xuống dưới gốc trái tìm biểu tượng như hình. Click phải chuột chọn Copy Link Location (Firefox) hay Copy Shortcut (Internet Explorer).

Link có dạng:
http://api.flickr.com/services/feeds/photos_public.gne?id=7632316@N06&lang=en-us&format=rss_200
c. Đối với Photobucket:
Cách lấy link tương tự như Flickr.

Link feed có dạng:
http://feed240.photobucket.com/albums/ff259/thuthuatblog/posts/feed.rss
Công việc này rất đơn giản, bạn cần biết link lấy RSS của blog Yahoo! 360 và module đọc RSS của Yahoo! Mash.
Bước 1. Lấy link RSS của blog ở Yahoo! 360
Trước tiên bạn hãy đăng nhập Yahoo! 360, chọn My Blog và kéo xuống dưới entry cuối cùng tìm biểu tượng RSS như hình.


Khi đã tìm thấy biểu tượng RSS, bạn hãy click vào và chép liên kết nằm trên thanh địa chỉ trình duyệt.

Như vậy địa chỉ RSS đến blog của mình có dạng: http://blog.360.yahoo.com/rss-gVK1m4c1bfQiMXHn
Bước 2. Thêm module đọc RSS vào Yahoo! Mash
Ở bước này bạn chuyển qua Yahoo! Mash (http://mash.yahoo.com) và chọn thực đơn Modules

Chọn module Blog Module (RSS 2.0) và click Grab it.

Cách khác:

Hồ sơ của bạn bây giờ có thêm module này, chỉ cần dán liên kết RSS ở bước 1 vào ô và nhấn Save để hoàn tất.

Hiển thị như hình dưới đây. Hãy click trên hình bạn có thể xem Yahoo! Mash của tôi xem sao nhé!
Hình thức đoạn JavaScript trên blog?
Cách 1. Nhiều đoạn mã JavaScript có thể chèn trực tiếp như hướng dẫn dưới. Tuy nhiên đây không phải là cách tối ưu, chưa kể giữa Blogger cũ và mới khác nhau về cấu trúc nên bạn có thể sẽ gặp lỗi khi sử dụng cách này.
Cách 2. Lưu đoạn JavaScript thành tệp tin .js và đưa lên một trang lưu trữ miễn phí như Google Pages (Tài khoản cùng với Gmail) sau đó lấy link thay cho link_đến_file_JavaScript.
<script src='link_đến_file_JavaScript' type='text/javascript'/>
Trong đó link_đến_file_JavaScript có dạng http://d.v.nhan.googlepages.com/leavesfall.js. Và như vậy bạn sẽ có đoạn mã (Đây là đoạn mã mà tôi đang dùng cho hiệu ứng lá vàng rơi mà bạn đang thấy vào thời điểm bài hướng dẫn này):
<script src='http://d.v.nhan.googlepages.com/leavesfall.js' type='text/javascript'/>
Cách chèn vào Blogger
Để chèn vào blog bạn chỉ cần sử dụng đoạn mã hoàn chỉnh như ở cách 2 đưa vào liền kề phía dưới thẻ <body> hoặc phía trên thẻ </body> nếu muốn xuất hiện ngay khi trang hiển thị hoặc sau khi trang hiện lên đầy đủ trên cửa sổ trình duyệt. Xem hình.

Cách tạo tệp tin .js
1. Thay đổi liên kết đến hình ảnh hoặc nội dung văn bản hiển thị của đoạn mã. Ví dụ ở đây tôi sẽ đổi link đến hình ảnh bông tuyết (snow.gif) bằng http://i240.photobucket.com/albums/ff259/thuthuatblog/jseff/snow.gif
<script type="text/javascript">
/******************************************
* Snow Effect Script- By Altan d.o.o. (http://www.altan.hr/snow/index.html)
* Visit Dynamic Drive DHTML code library (http://www.dynamicdrive.com/) for full source code
* Last updated Nov 9th, 05' by DD. This notice must stay intact for use
******************************************/
//Configure below to change URL path to the snow image
var snowsrc="snow.gif"
// Configure below to change number of snow to render
var no = 10;
// Configure whether snow should disappear after x seconds (0=never):
var hidesnowtime = 0;
// Configure how much snow should drop down before fading ("windowheight" or "pageheight")
var snowdistance = "pageheight";
///////////Stop Config//////////////////////////////////
var ie4up = (document.all) ? 1 : 0;
var ns6up = (document.getElementById&&!document.all) ? 1 : 0;
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
var dx, xp, yp; // coordinate and position variables
var am, stx, sty; // amplitude and step variables
var i, doc_width = 800, doc_height = 600;
if (ns6up) {
doc_width = self.innerWidth;
doc_height = self.innerHeight;
} else if (ie4up) {
doc_width = iecompattest().clientWidth;
doc_height = iecompattest().clientHeight;
}
dx = new Array();
xp = new Array();
yp = new Array();
am = new Array();
stx = new Array();
sty = new Array();
snowsrc=(snowsrc.indexOf("dynamicdrive.com")!=-1)? "snow.gif" : snowsrc
for (i = 0; i < no; ++ i) {
dx[i] = 0; // set coordinate variables
xp[i] = Math.random()*(doc_width-50); // set position variables
yp[i] = Math.random()*doc_height;
am[i] = Math.random()*20; // set amplitude variables
stx[i] = 0.02 + Math.random()/10; // set step variables
sty[i] = 0.7 + Math.random(); // set step variables
if (ie4up||ns6up) {
if (i == 0) {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"; VISIBILITY: visible; TOP: 15px; LEFT: 15px;\"><a href=\"http://dynamicdrive.com\"><img src='"+snowsrc+"' border=\"0\"><\/a><\/div>");
} else {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"; VISIBILITY: visible; TOP: 15px; LEFT: 15px;\"><img src='"+snowsrc+"' border=\"0\"><\/div>");
}
}
}
function snowIE_NS6() { // IE and NS6 main animation function
doc_width = ns6up?window.innerWidth-10 : iecompattest().clientWidth-10;
doc_height=(window.innerHeight && snowdistance=="windowheight")? window.innerHeight : (ie4up && snowdistance=="windowheight")? iecompattest().clientHeight : (ie4up && !window.opera && snowdistance=="pageheight")? iecompattest().scrollHeight : iecompattest().offsetHeight;
for (i = 0; i < no; ++ i) { // iterate for every dot
yp[i] += sty[i];
if (yp[i] > doc_height-50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = 0;
stx[i] = 0.02 + Math.random()/10;
sty[i] = 0.7 + Math.random();
}
dx[i] += stx[i];
document.getElementById("dot"+i).style.top=yp[i]+"px";
document.getElementById("dot"+i).style.left=xp[i] + am[i]*Math.sin(dx[i])+"px";
}
snowtimer=setTimeout("snowIE_NS6()", 10);
}
function hidesnow(){
if (window.snowtimer) clearTimeout(snowtimer)
for (i=0; i<no; i++) document.getElementById("dot"+i).style.visibility="hidden"
}
if (ie4up||ns6up){
snowIE_NS6();
if (hidesnowtime>0)
setTimeout("hidesnow()", hidesnowtime*1000)
}
</script>
Sau khi thay đổi đoạn code nằm trong tệp tin .js của bạn sẽ có dạng như sau:
/******************************************
* Snow Effect Script- By Altan d.o.o. (http://www.altan.hr/snow/index.html)
* Visit Dynamic Drive DHTML code library (http://www.dynamicdrive.com/) for full source code
* Last updated Nov 9th, 05' by DD. This notice must stay intact for use
******************************************/
//Configure below to change URL path to the snow image
var snowsrc="http://i240.photobucket.com/albums/ff259/thuthuatblog/jseff/snow.gif"
// Configure below to change number of snow to render
var no = 10;
// Configure whether snow should disappear after x seconds (0=never):
var hidesnowtime = 0;
// Configure how much snow should drop down before fading ("windowheight" or "pageheight")
var snowdistance = "pageheight";
///////////Stop Config//////////////////////////////////
var ie4up = (document.all) ? 1 : 0;
var ns6up = (document.getElementById&&!document.all) ? 1 : 0;
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
var dx, xp, yp; // coordinate and position variables
var am, stx, sty; // amplitude and step variables
var i, doc_width = 800, doc_height = 600;
if (ns6up) {
doc_width = self.innerWidth;
doc_height = self.innerHeight;
} else if (ie4up) {
doc_width = iecompattest().clientWidth;
doc_height = iecompattest().clientHeight;
}
dx = new Array();
xp = new Array();
yp = new Array();
am = new Array();
stx = new Array();
sty = new Array();
snowsrc=(snowsrc.indexOf("dynamicdrive.com")!=-1)? "snow.gif" : snowsrc
for (i = 0; i < no; ++ i) {
dx[i] = 0; // set coordinate variables
xp[i] = Math.random()*(doc_width-50); // set position variables
yp[i] = Math.random()*doc_height;
am[i] = Math.random()*20; // set amplitude variables
stx[i] = 0.02 + Math.random()/10; // set step variables
sty[i] = 0.7 + Math.random(); // set step variables
if (ie4up||ns6up) {
if (i == 0) {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"; VISIBILITY: visible; TOP: 15px; LEFT: 15px;\"><a href=\"http://dynamicdrive.com\"><img src='"+snowsrc+"' border=\"0\"><\/a><\/div>");
} else {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"; VISIBILITY: visible; TOP: 15px; LEFT: 15px;\"><img src='"+snowsrc+"' border=\"0\"><\/div>");
}
}
}
function snowIE_NS6() { // IE and NS6 main animation function
doc_width = ns6up?window.innerWidth-10 : iecompattest().clientWidth-10;
doc_height=(window.innerHeight && snowdistance=="windowheight")? window.innerHeight : (ie4up && snowdistance=="windowheight")? iecompattest().clientHeight : (ie4up && !window.opera && snowdistance=="pageheight")? iecompattest().scrollHeight : iecompattest().offsetHeight;
for (i = 0; i < no; ++ i) { // iterate for every dot
yp[i] += sty[i];
if (yp[i] > doc_height-50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = 0;
stx[i] = 0.02 + Math.random()/10;
sty[i] = 0.7 + Math.random();
}
dx[i] += stx[i];
document.getElementById("dot"+i).style.top=yp[i]+"px";
document.getElementById("dot"+i).style.left=xp[i] + am[i]*Math.sin(dx[i])+"px";
}
snowtimer=setTimeout("snowIE_NS6()", 10);
}
function hidesnow(){
if (window.snowtimer) clearTimeout(snowtimer)
for (i=0; i<no; i++) document.getElementById("dot"+i).style.visibility="hidden"
}
if (ie4up||ns6up){
snowIE_NS6();
if (hidesnowtime>0)
setTimeout("hidesnow()", hidesnowtime*1000)
}
Cách lưu thành tập tin .js cũng giống như cách thành tập tin .wpl mà tôi đã giới thiệu.
Dưới đây là một số tập tin .js hoàn chỉnh với các hiệu ứng rơi hiển thị trên Firefox (FF) cũng như Internet Explorer (IE). Hãy click phải chuột chọn Save Target As (IE) hay Save Link As (FF) để tải về trước khi đưa lên Google Pages của bạn.
Các hiệu ứng rơi:
- Dollar rơi (Mau nặt dùm đem đổi ngân hàng nhé! ;-) ): Tải về | Xem trước.
- Lá rơi, nhiều lá cùng màu và kích thước: Tải về | Xem trước.
- Lá rơi, nhiều lá cùng màu và khác kích thước: Tải về | Xem trước.
- Lá rơi, nhiều lá khác màu và kích thước: Tải về | Xem trước.
- Hình trái tim rơi (Ôi tình yêu của tôi!): Tải về | Xem trước.
- Sao rơi: Tải về | Xem trước.
Các hiệu ứng bay:
- Máy bay bay: Tải về | Xem trước.
- Bướm bay: Tải về | Xem trước.
- Đôi mắt dõi theo con trỏ chuột: Tải về | Xem trước.
- Sủi bọt (Không có bay đâu nhé!): Tải về | Xem trước.
Ngoài ra bạn có thể tìm kiếm các loại khác như đồng hồ theo con chuột, hiệu ứng rơi, nhồi bóng ... tại Dynamic Drive , eChip, Éditeur JavaScript và nhiều địa chỉ khác. Một số hiệu ứng có cách đưa vào blog hơi khác một chút, nếu bạn không rõ hãy liên hệ email để được giúp đỡ.
Chúc thành công!
Các bước tiến hành như sau:
Bước 1. Sao lưu template hiện thời của bạn.
Bước 2. Thêm CSS vào style. Bạn chỉ cần chép đoạn mã dưới chèn giữa hai thẻ <style> và </style>.
.posthidden {display:none}
.postshown {display:inline}
<script type="text/Javascript">Bước 4. Cuối cùng bạn chỉ cần vào Edit HTML (Chỉnh sửa HTML) tìm đoạn mã sau:
function expandcollapse (postid) {
whichpost = document.getElementById(postid);
if (whichpost.className=="postshown") {
whichpost.className="posthidden";
}
else {
whichpost.className="postshown";
}
}
</script>
<!-- Begin .post -->Và thay thế bằng:
<div class="post"><a name="<$BlogItemNumber$>"></a>
<BlogItemTitle>
<h3 class="post-title">
<BlogItemUrl><a href="<$BlogItemUrl$>" title="external link"></BlogItemUrl>
<$BlogItemTitle$>
<BlogItemUrl></a></BlogItemUrl>
</h3>
</BlogItemTitle>
<div class="post-body">
<div>
<$BlogItemBody$>
</div>
</div>
<!-- Begin .post -->Tất nhiên bạn có thể thay đổi đoạn văn bản [+/-] Ẩn/Hiện bài đăng này theo ý thích. Sau khi đưa các đoạn mã trên bạn lưu lại mẫu của mình. Hãy xem cách hiển thị trên blog test: thuthuatblog1.blogspot.com.
<div class="post"><a name="<$BlogItemNumber$>"></a>
<BlogItemTitle>
<h3 class="post-title">
<BlogItemUrl><a href="<$BlogItemUrl$>" title="external link"></BlogItemUrl>
<$BlogItemTitle$>
<BlogItemUrl></a></BlogItemUrl>
</h3>
</BlogItemTitle>
<span class="posthidden" id="<$BlogItemNumber <span class="posthidden" id="<$BlogItemNumber$>1">
amp;gt;1">
<$BlogItemBody$><br />
</span>
<p>
<a href="javascript:expandcollapse('<$BlogItemNumber$>1')">
[+/-] Ẩn/Hiện bài đăng này</a>
</p>
</div>
Yahoo! Mash là gì?
Cái tên Yahoo! Mash ngày càng được nhiều người biết đến sau khi hãng Yahoo! chính thức công bố sẽ đóng cửa Yahoo! 360 và công bố sẽ phát triển một dịch thay thế Yahoo! 360 vào đầu năm tới. Đây quả là tin buồn cho cộng đồng blogger Việt Nam quen thuộc và thích sự đơn giản của Yahoo! 360. Yahoo! Mash hứa hẹn cung cấp nhiều tính năng nổi bậc kế thừa từ các mạng xã hội khác như MySpace, Facebook,... bên cạnh các tính năng kết nối giữa những người dùng từ Yahoo! 360. Yahoo! Mash hứa hẹn sẽ trở thành mạng xã hội ảo cạnh tranh với những tên tuổi nổi bậc khác trên thế giới, trong khi đó tại Việt Nam đây sẽ là cái tên thống trị cộng đồng ảo bởi sự phổ biến, áp đảo của số lượng người dùng các dịch vụ Yahoo! khác (Yahoo! Mail, Yahoo! Messenger, Flickr...).
Chỉnh sửa giao diện chính ở Yahoo! Mash thông qua CSS
Yahoo! Mash đang trong quá trình hoàn thiện và bố sung nhiều module khác vì vậy bài viết về các tính năng tôi xin hẹn lại thời gian tới. Bây giờ chúng ta sẽ tìm hiểu cách chỉnh sửa hồ sơ ở Yahoo! Mash thông qua một số kiến thức về CSS. Đây là thay đổi chính làm cho Yahoo! Mash của bạn không giống với bất cứ người nào. Các thay đổi này liên quan đến: màu nền, hình nền, màu đường viền, kiểu đường viền,...
THAY ĐỔI BẰNG KHUNG ĐIỀU CHỈNH
Sau khi đăng nhập Yahoo! Mash (http://mash.yahoo.com) bạn chọn thực đơn My Profile và tìm module Style this profile để tiến hành chỉnh sửa. Nói thêm về khái niệm module. Yahoo! Mash quản lý từng dịch vụ riêng biệt. Mỗi khung trên hồ sơ đảm nhận một dịch vụ riêng do người lập trình viết gọi là module, có thể kéo thả đến vị trí khác. Ví dụ dưới đây là một module dùng để ấy ảnh từ Flickr.

Bây giờ chúng ta làm quen với khung chỉnh đơn giản này, nhập hoặc lựa chọn thông tin từng mục:
1. Hình nền
Kế bên liên kết đến hình bạn chọn thuộc tính ở thực đơn xổ xuống. Trong đó:
2. Màu sắc: Nhập hoặc click vào ô kế bên để chọn giá trị màu
Module Color: Màu nền của module
Font Color: Màu chữ
Border Color: Màu đường viền
Link Color: Màu link

THAY ĐỔI BẰNG MÃ LỆNH

Đây là đoạn mã sử dụng hình nền:
body {
background-color: #giá_trị_màu_thập_lục;
background-image: url(liên_kết_đến_hình_ảnh);
background-repeat: từ_khóa_lặp;
background-position: từ_khóa_canh_dọc từ_khóa_canh_ngang;
background-attachment: từ_khóa;
}
Giải thích:
background-color (màu nền), background-image (hình nền), background-repeat (hình nền lặp), background-position (vị trí hình nền), background-attachement (cố định kiểu nền)
giá_trị_màu_thập_lục: sáu ký tự giá trị màu, bạn có thể lấy từ bài viết này hay trang web www.colorschemer.com
liên_kết_đến_hình_ảnh: liên kết đến ảnh
từ_khóa_lặp: repeat (lặp), repeat-y (lặp dọc), repeat-x (lặp ngang), no-repeat (không lặp)
từ_khóa_canh_dọc: top(trên), center(giữa), bottom(dưới)
từ_khóa_canh_ngang: left(trái), center(giữa), right(phải)
từ_khóa: scroll (cuộn), fixed (cố định)
Đây là đoạn mã sử dụng tên hay tiêu đề của module
.mod .hd h3 {
font-family: font_chữ;
color: #giá_trị_màu_thập_lục;
font-weight: kiểu_chữ;
font-size: kích_thước_chữ;
}
Giải thích:
font-family (font chữ), color (màu chữ), font-weight (kiểu chữ), font-size (kích thước chữ)
font_chữ: Hãy dùng một trong các font: Arial, Vernada, Times, Tahoma để hiển thị tiếng Việt
kiểu_chữ: bold (đậm), italic (nghiêng)
kích_thước_chữ: Hãy dùng giá trị phần trăm để hiển thị kích thước lớn hay nhỏ hơn so với bình thường. Ví dụ: 200%.
.mod {
background: #giá_trị_màu_thập_lục;
border: giá_trị_đậm_nét_của_đường_viềnpx kiểu_đường_viềng #giá_trị_màu_thập_lục;
font-family: font_chữ;
color: #giá_trị_màu_thập_lục;
font-size: kích_thước_chữ;
}
Giải thích:
Background (màu nền), các thuộc tích khác tương tự như trên. Riêng với đường viền (border) như sau:
text-align: từ_khóa;
line-height: giá_trị_đơn_vị_điểm_ảnh_màn_hình;
word-spacing: giá_trị_đơn_vị_màn_hình;
Giải thích:
từ_khóa: left(trái, mặc định), center(giữa), right(phải)
giá_trị_đơn_vị_điểm_ảnh_màn_hình: giá trị pixel
Lưu ý: Bạn có thể sử dụng hình nền cho các module bằng cách chèn đoạn mã liên quan đến hình nền tương tự như trên. Khi đó, bạn chỉ cần dùng màu nền cho hồ sơ (background-color) là đủ.
Ví dụ về một CSS hoàn chỉnh của một hồ sơ:
body {
background-color: #47a4ab;
background-image: url(http://img.avatars.yahoo.com/users/1ZWtxUv09AAEBWIE_sI82IrgQ17UE.large.jpg);
background-repeat: repeat;
background-position: center;
background-attachment: fixed;
}
.mod .hd h3 {
font-family:Arial, sans-serif;
color:#ffff00;
font-weight: bold;
font-size:150%;
}
.mod {
background:#9de0f1;
border:1px solid #ff00ff;
font-family: Vernada, sans-serif;
color:#000000;
text-align: right;
font-size:105%;
}
Chúc bạn một ngày vui.