Một số bạn hỏi cách đặt link cho đoạn văn bản được thêm vào cuối bài viết như thế nào sao cho có thể đến ngay khung comment khi nhấn vào hay chứa link để bookmark và nhiều thứ khác.
Tôi xin chia sẻ đoạn code đã sử dụng trên blog này bên dưới:Cám ơn bạn đã ghé <a href='http://www.thuthuatblog.com' target='_blank'><span style='font-weight: bold;'>ThuThuatBlog.com</span></a>. Bạn có ý kiến thắc mắc hay bình luận gì về bài viết này vui lòng click <span style='font-weight: bold;'><a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>comment</a></span>. Để lưu bài viết vào trình duyệt web hoặc tài khoản lưu trữ và chia sẻ bookmark trực tuyến, hãy nhấn <a expr:href='"http://www.addthis.com/bookmark.php?pub=dv2n&url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Bookmark and Share'><span style='font-weight: bold;'>vào đây</span></a>. Bạn cũng có thể đọc bài viết trên blog thông qua các công cụ đọc tin Feed bằng <a href='http://feeds.feedburner.com/ThuThuatBlog' target='_blank'><span style='font-weight: bold;'>link này</span></a> hoặc <a href='http://www.feedburner.com/fb/a/emailverifySubmit?feedId=982240' target='_blank'><span style='font-weight: bold;'>đăng ký nhận bài viết mới</span></a> qua email. Ngoài ra bạn cũng có thể cho địa chỉ blog này vào <a href='JavaScript: bmk();'><span style='font-weight: bold;'>Favorites</span></a> (Internet Explorer) hoặc <a href='JavaScript: bmk();'><span style='font-weight: bold;'>Bookmark</span></a> (Mozilla Firefox) để tiện việc theo dõi. Nếu đang làm blog tại Google Blogger bạn cũng có thể lưu blog này ở chế độ <a href='javascript:_FollowersView._openPopup("http://www.blogger.com/follow-blog.g?blogID=635946274234476527&blogTitle=Th%E1%BB%A7+Thu%E1%BA%ADt+Blog");'><span style='font-weight: bold;'>theo dõi</span></a> trong hồ sơ, đó cũng là cách mang lại nguồn khách viếng thăm blog bạn. Tôi hy vọng bạn tìm thấy những thủ thuật thú vị từ trang này.
Một vài trong trong số những ký tự có màu nổi bậc phải được thay đổi phù hợp với thông tin của bạn như: Địa chỉ blog, địa chỉ feed, blogID...
Nếu có dịch vụ nào bạn không sử dụng có thể xoá đi, ví dụ link FeedBurner: http://feeds.feedburner.com/ThuThuatBlog
Thêm vào đó bạn cần đặt đoạn JavaScript chứa hàm bookmark dưới đây trước thẻ </body> trong template, tương tự bạn cũng phải thay phần chữ màu đỏ:<script language='JavaScript' type='text/javascript'>
function bmk()
{
if (document.all)
window.external.AddFavorite("http://www.thuthuatblog.com"," Thủ Thuật Blog");
else if (window.sidebar)
window.sidebar.addPanel("Thủ Thuật Blog", "http://www.thuthuatblog", "");
}
</script>
Nhìn ngay phía dưới bài viết này bạn sẽ thấy đoạn code bên trên được hiển thị như thế nào!
Cách tìm blogID:
Công việc có thể tiến hành qua các bước:
Bước 1. Đăng nhập Blogger, hãy kiểm tra bạn đã dùng tiện ích Label (Nhãn) nào chưa trên Layout (Trình bày). Nếu chưa nhấn Add a Page Element (Thêm phần tử trang) để thêm.

Bước 2. Nhấn Edit HTML (Chỉnh sửa HTML) để sao lưu template bạn đang dùng.
Bước 3. Chép đoạn code phía dưới đây dán phía trên thẻ </head> trong khung Edit Template (Chỉnh sửa mẫu) và lưu lại.
<style type='text/css'>
.commenthidden {display:none}
.commentshown {display:inline}
</style>
<script type='text/Javascript'>
function togglecomments (postid) {
var whichpost = document.getElementById(postid);
if (whichpost.className=="commentshown")
{ whichpost.className="commenthidden"; }
else
{ whichpost.className="commentshown"; }
}
</script>

Đoạn mã mà bạn nhìn thấy sẽ như bên dưới.
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'>
<data:label.name/>
</span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>
<data:label.name/>
</a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Bước 5. Hãy bổ sung phần chữ in đậm vào đúng vị trí hoặc bạn chép hết code này thay thế đoạn code trên và thay đổi những chữ màu đỏ và xanh (nếu cần).
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<a aiotitle='click to expand' href='javascript:togglecomments("PHANLOAI")'>[+] MỞ</a>
<div class='commenthidden' id='PHANLOAI'>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'>
<data:label.name/>
</span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>
<data:label.name/>
</a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
<a aiotitle='click to expand' href='javascript:togglecomments("PHANLOAI")'>[-] ĐÓNG</a>
</div>
</b:includable>
</b:widget>
Tương tự bạn có thể tìm với từ khóa id='LinkList1', id='HTML1' ... nếu muốn ẩn các tiện ích Link List, HTML/JavaScript...
Chúc thành công!
Các bước tiến hành như sau:
Bước 1. Sao lưu template hiện thời của bạn.
Bước 2. Thêm CSS vào style. Bạn chỉ cần chép đoạn mã dưới chèn giữa hai thẻ <style> và </style>.
.posthidden {display:none}
.postshown {display:inline}
<script type="text/Javascript">Bước 4. Cuối cùng bạn chỉ cần vào Edit HTML (Chỉnh sửa HTML) tìm đoạn mã sau:
function expandcollapse (postid) {
whichpost = document.getElementById(postid);
if (whichpost.className=="postshown") {
whichpost.className="posthidden";
}
else {
whichpost.className="postshown";
}
}
</script>
<!-- Begin .post -->Và thay thế bằng:
<div class="post"><a name="<$BlogItemNumber$>"></a>
<BlogItemTitle>
<h3 class="post-title">
<BlogItemUrl><a href="<$BlogItemUrl$>" title="external link"></BlogItemUrl>
<$BlogItemTitle$>
<BlogItemUrl></a></BlogItemUrl>
</h3>
</BlogItemTitle>
<div class="post-body">
<div>
<$BlogItemBody$>
</div>
</div>
<!-- Begin .post -->Tất nhiên bạn có thể thay đổi đoạn văn bản [+/-] Ẩn/Hiện bài đăng này theo ý thích. Sau khi đưa các đoạn mã trên bạn lưu lại mẫu của mình. Hãy xem cách hiển thị trên blog test: thuthuatblog1.blogspot.com.
<div class="post"><a name="<$BlogItemNumber$>"></a>
<BlogItemTitle>
<h3 class="post-title">
<BlogItemUrl><a href="<$BlogItemUrl$>" title="external link"></BlogItemUrl>
<$BlogItemTitle$>
<BlogItemUrl></a></BlogItemUrl>
</h3>
</BlogItemTitle>
<span class="posthidden" id="<$BlogItemNumber <span class="posthidden" id="<$BlogItemNumber$>1">
amp;gt;1">
<$BlogItemBody$><br />
</span>
<p>
<a href="javascript:expandcollapse('<$BlogItemNumber$>1')">
[+/-] Ẩn/Hiện bài đăng này</a>
</p>
</div>
Như bạn thấy, mỗi bài đăng trên blog này chỉ hiển thị phần đầu và mỗi khi bạn bấm trên Đọc tiếp... thì bài viết mới hiện ra đầy đủ, không phải tải lại, giúp blog nhanh hơn. Kỹ thuật này được phát triển bởi Ramani, khác với cách chèn đọc thêm (bài đăng phải tải lại một lần nữa) mà tôi có dịp giới thiệu trước đây. Để sử dụng kỹ thuật này trên blog, hãy thực hiện theo các bước sau:
Bước 1: Đăng nhập vào Blogger và chọn thẻ Template để sao lưu template của bạn.
Bước 2: Tại Edit HTML (Chỉnh sửa HTML) bạn kéo thanh trượt tìm tìm thẻ </head> (có thể nhấn đồng thời hai phím Ctrl + F để tìm) sau đó chép toàn bộ đoạn code dưới đây, dán phía trên thẻ này và lưu lại.
<b:if cond='data:blog.pageType != "item"'>
<script type="text/javascript">
var fade = false;
function showFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Appear(spans[i]);
} else spans[i].style.display = 'inline';
}
if (spans[i].id == "showlink")
spans[i].style.display = 'none';
if (spans[i].id == "hidelink")
spans[i].style.display = 'inline';
}
}
function hideFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Fade(spans[i]);
} else spans[i].style.display = 'none';
}
if (spans[i].id == "showlink")
spans[i].style.display = 'inline';
if (spans[i].id == "hidelink")
spans[i].style.display = 'none';
}
post.scrollIntoView(true);
}
function checkFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
var found = 0;
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
spans[i].style.display = 'none';
found = 1;
}
if ((spans[i].id == "showlink") && (found == 0))
spans[i].style.display = 'none';
}
}
</script>
</b:if>
Bước 3: Bạn click chọn Expand Widget Templates sau đó tìm id='post' (có thể dùng Ctrl + F để tìm) có trên đoạn mã. Bây giờ hãy bổ sung các đoạn mã màu đỏ nằm đúng vị trí như dưới đây. Lưu ý: Một số template sẽ không có uncustomized-post-template nhưng bạn cũng không phải lo.
<b:includable id='post' var='post'>
<div class='post uncustomized-post-template' expr:id='"post-" + data:post.id'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title'>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a href='javascript:void(0);' expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"'>Đọc thêm ...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a href='javascript:void(0);' expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"'>Tóm tắt ...</a></p>
</span>
<script type='text/javascript'>
checkFull("post-" + "<data:post.id/>");
</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Bạn có thể tùy biến Đọc thêm ... và Tóm tắt ... nằm trong đoạn mã trên theo ý thích của mình.
Bước 4: Thay đổi cách đăng bài. Bây giờ mỗi bài đăng của bạn phải thực hiện theo cấu trúc sau:
Phần đầu hay tóm tắt
<span id="fullpost">
Phần còn lại hay mở rộng
</span>
Bạn có thể tham khảo thêm nội dung Sử dụng kỹ thuật mở rộng bài viết của Template ba cột mà trước đây tôi có dịp giới thiệu để biết cách dùng chi tiết hơn.
Cập nhật thêm (Bước 3):
Để thao tác đơn giản hơn, thay vì bổ sung các đoạn mã màu đỏ như bước 3 ở trên bạn hãy copy hết tất cả mã nằm trong khung đó và thay thế đoạn mã nằm trong khung dưới đây có trong Edit HTML (Nhớ check Expand Widget Templates ở trên khung quản lý đoạn mã trước):<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Chúc thành công!
Flickr, một dịch vụ quản lý ảnh trực tuyến được Yahoo mua lại, cái tên quá quen thuộc đối với cộng đồng chia sẻ ảnh trực tuyến và giới blogger Yahoo! 360. Dịch vụ này nổi tiếng đến mức Yahoo! Photo (một dịch vụ quản lý ảnh cũng của hãng này) đã tuyên bố chính thức đóng cửa ngày 20/09/2007 vừa qua. Với người dùng Blogger làm sao để sử dụng dịch vụ này, xin đọc bài hướng dẫn sau sẽ giúp bạn biết cách đăng ảnh và bài viết trực tiếp vào blog.
BƯỚC 1: ĐĂNG KÝ FLICKR VÀ THIẾT LẬP KẾT NỐI ĐẾN BLOGGER
Đầu tiên bạn hãy đăng nhập vào Flickr, nếu chưa đăng ký hãy nhấn vào đây (Dùng ID và password của Yahoo! Mail). Đăng nhập xong chọn menu You -> Your Account.
Trang quản lý tài khoản của bạn hiện ra, chọn Extending Flickr. Tiếp tục chọn Configure your Flickr-to-blog settings.
Tiếp theo click Set up your blog, bạn sẽ được đưa đến trang chọn nhà cung cấp blog, hãy chọn Blogger Blog và click Next.
BƯỚC 2: CẤP QUYỀN CHO FLICKR
Bấm Head over to Google now để cho phép đăng từ Flickr vào Blogger.
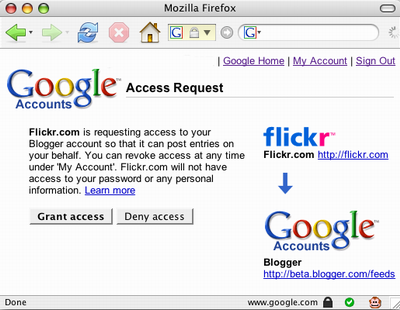
Bạn sẽ được yêu cầu đăng nhập Blogger (nếu chưa đăng nhập) hoặc yêu cầu cấp quyền bằng cách click trên nút Grant Access.
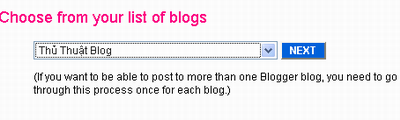
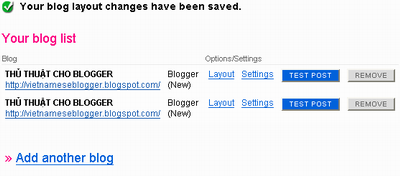
Bây giờ bạn chọn blog định đăng (nếu có nhiều blog) và nhấn Next.
Màn hình sẽ hiển thị thông tin về blog của bạn và đặt nhãn (Lưu ý: Đây không phải là nhãn bài đăng trên Blogger, nhãn này để phân biệt blog trong trường hợp bại cài đặt Flickr với nhiều blog ở Blogger).
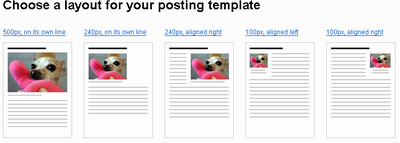
Bạn sẽ được thông báo hoàn tất và nhấn create a custom posting template để chọn kiểu trình bày (layout).
Click trên hình để chọn và nhấn USE THIS khi trang hướng dẫn chọn layout tương ứng hiện ra. Nếu bạn biết về HTML/CSS có thể click CUSTOMIZE để thay đổi. Bạn sẽ được thông báo chọn xong layout. Bạn có thể thêm nhiều blog vào Flickr bằng cách click Add another blog và làm tương tự như trên. Nếu muốn kiểm tra thử hãy nhấn TEST POST và mở blog để xem.
BƯỚC 3: ĐĂNG HÌNH VÀ VIẾT BÀI
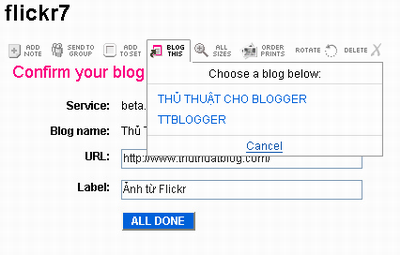
Quay lại trang quản lý ảnh (You -> Your Photos), bạn chọn hình muốn xuất bản. Khi trang quản lý hình được chọn hiển thị hiện đầy đủ hãy nhấn BLOG THIS và chọn blog muốn đăng bài (có tên tương ứng với Label mà lúc nãy bạn đặt).
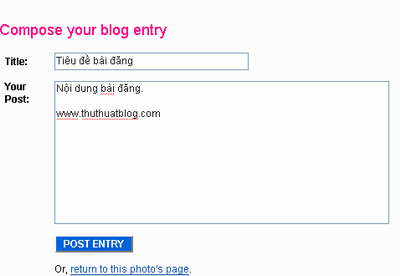
Sau đó nhập tiêu đề (Title), nội dung (Your Post) và nhấn POST ENTRY để xuất bản.
Bài viết của bạn sẽ kèm hình minh họa theo layout được chọn sẵn. Thật thú vị phải không?
Ngoài cách đăng bài này ra bạn có thể tham khảo thêm đăng bài từ một địa chỉ email bất kỳ và từ Microsoft Word.
Như bạn thấy mỗi bài đăng trên blog của tôi đều có phần “Đọc thêm” và click vào phần này thì bài viết đầy đủ mới hiển thị ra. Nội dung phía trên tóm tắt bài viết. Sử dụng thủ thuật này giúp blog bạn chuyên nghiệp và trông giống một website hơn.
BƯỚC 1: SAO LƯU TEMPLATE VÀ CHÈN CSS
Sau khi đăng nhập vào blogger.com, click trên Template (Mẫu) -> Edit HTML (Chỉnh sửa HTML) thực hiện sao lưu template vào máy tính của bạn.
Sao lưu xong, kéo thanh trượt tìm tag </head> (Có thể bấm Ctrl + F để tìm) và chèn vào phía trên nó đoạn mã dưới và lưu lại.<style>
<b:if cond='data:blog.pageType == "item"'>
span.fullpost {display:inline;}
<b:else/>
span.fullpost {display:none;}
</b:if>
</style>
BƯỚC 2: CHÈN LIÊN KẾT “ĐỌC THÊM”
Tiếp tục hãy click Expand Widgets Template và kéo thanh trượt để tìm tag <data:post.body/>
Cũng có thể như thế này:<p><data:post.body/></p>
(Bấm đồng thời Ctrl + F để tìm). Sau đó chèn đoạn mã này phía dưới nó.<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>Đọc thêm!</a>
</b:if>
BƯỚC 3: TÙY BIẾN “ĐỌC THÊM”
Nếu bạn dùng đoạn mã trên, khi click vào “Đọc thêm!” bài đăng này sẽ được load về trình duyệt và thay thế trang trước đó. Bạn muốn bài đăng được mở ở một cửa sổ mới hãy chèn đoạn mã này.<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url' target='_blank'>Đọc thêm!</a>
</b:if>
Trường hợp bạn muốn chữ “Đọc thêm” lớn hơn hay nhỏ hơn so với các chữ khác của bài hãy chèn đoạn mã dưới. Thay đổi phần trăm để được nhỏ hơn.<b:if cond='data:blog.pageType != "item"'>
<span style="font-size:140%;"><a expr:href='data:post.url' target='_blank'>Đọc thêm!</a></span>
</b:if>
Trường hợp bạn muốn chữ “Đọc thêm” in đậm hãy chèn đoạn mã dưới.<b:if cond='data:blog.pageType != "item"'>
<span style="font-weight:bold;"><a expr:href='data:post.url' target='_blank'>Đọc thêm!</a></span>
</b:if>
Trường hợp bạn muốn chữ “Đọc thêm” có màu hãy chèn đoạn mã dưới (ví dụ ở đây là màu đỏ, bạn có thể lấy màu khác: Từ cửa sổ đăng bài Compose, gõ vài ký tự và chọn màu, click Edit Html để lấy mã, chữ có màu sẽ nằm giữa <span>…</span>).<b:if cond='data:blog.pageType != "item"'>
<span style="color: rgb(255, 0, 0);"><a expr:href='data:post.url' target='_blank'>Đọc thêm!</a></span>
</b:if>
Bạn có thể sử dụng kết hợp cả ba.
BƯỚC 4: THAY ĐỔI CÁCH ĐĂNG BÀI
Ở cửa sổ đăng bài, thay vì chọn Compose, hãy chọn Edit Html và cấu trúc bài đăng của bạn như bên dưới.Phần tóm tắt hay đầu bài đăng
<span class="fullpost">
Phần còn lại
</span>
Xem hình:
Bài đăng phải nằm trong cấu trúc này. Nếu bạn cảm thấy khó nhớ đoạn code thì hãy vào Settings (Cài đặt) -> Formatting (Định dạng), kéo thanh trượt và tìm Post Template (Mẫu đăng bài), dán đoạn mã vào box kế bên và click Save Settings (Lưu cài đặt) để lưu lại. Mỗi lần đăng bài, đoạn mã này được chèn trước và bạn chỉ việc làm các thao tác để đăng bài.
Chúc thành công.
Trước đây tôi có hướng dẫn các bạn dùng công cụ convert Feed -> JavaScript để tạo danh sách các bài đăng. Tuy nhiên script này không liệt kê được các bài một các trọn vẹn cũng như không có nhiều chức năng linh hoạt. Đoạn JavaScript mà tôi tham khảo hiển thị mục lục rất nhanh và đơn giản.
Đầu tiên bạn đăng nhập vào blog, tại Template (mẫu), chọn Add a Page Element (Thêm phần tử trang) -> HTML/JavaScript và paste đoạn code dưới đây.
<div id="toc"></div>
Lưu lại và di chuyển đến vị trí mà bạn muốn mục lục hiển thị. Lưu ý đây là vị trí hiển thị của mục lục, bạn nên đặt giữa giữa trang.
Tiếp theo bạn cũng lập lại bước trên nhưng bây giờ hãy paste vào đoạn mã này:
<div id="toclink"><a href="javascript:showToc();">Xem mục lục</a></div>
<script src="http://d.v.nhan.googlepages.com/blogtoc.js" type="text/javascript"></script>
<script src="http://TENBLOGCUABAN.blogspot.com/feeds/posts/default?alt=json-in-script&start-index=1&max-results=100&callback=loadtoc"></script>
<script src="http://TENBLOGCUABAN.blogspot.com/feeds/posts/default?alt=json-in-script&start-index=101&max-results=100&callback=loadtoc"></script>
Bạn nên copy sang Notepad để sửa đổi(Start -> All programs -> Accessories -> Notepad). Cuối cùng hãy lưu lại và di chuyển đến vị trí mà bạn muốn dòng chú thích Xem mục lục hiển thị.
Bạn thích mục lục không hiển thị ngày đăng hãy thay link http://d.v.nhan.googlepages.com/blogtoc.js bằng link
http://d.v.nhan.googlepages.com/blogtoc333.js.
Tương tự như vậy nếu bạn không thích hiển thị nhãn bài viết thì thay bằng link
http://d.v.nhan.googlepages.com/blogtoc444.js
Hoặc thay bằng link này nếu bạn chỉ muốn hiển thị tên của bài đăng
http://d.v.nhan.googlepages.com/blogtoc555.js
Hãy xem blog tôi như một ví dụ sử dụng mục lục.
Chúc bạn thành công.
Theo mặc định con trỏ chuột của máy tính chỉ là một mủi tên không hơn không kém. Bạn có thể tạo ra một con trỏ ngộ nghĩnh cho blog của mình. Khi một ai đó kéo chuột trên blog của bạn, con trỏ này sẽ hiện ra.
Để làm việc này bạn cần truy cập vào trang http://www.myspacecursor.net, bạn click chọn một trong những menu bên phải. Có rất nhiều kiểu con trỏ nên bạn cứ lựa chọn thoải mái.
Bạn click chọn một loại nào đó, trang bạn chọn hiện ra. Hãy copy một trong những đoạn mã mà bạn thấy trên giữa trang (xem hình dưới) vào Notepad (Start -> All Programs -> Accessories -> Notepad, Windows XP).

Đoạn mã bạn copy được sẽ như bên dưới (đây chỉ là ví dụ).
<style type="text/css">body {cursor: url(http://www.myspacecursor.net/angel/angel.ani); }</style><br />
<a href="http://www.myspacecursor.net" title="Free Cursors">Free Cursors</a><a href="http://www.freelayoutsnow.com" title="Myspace Layouts">Myspace Layouts</a><a href="http://www.getmyspacecomments.com" title="Myspace Comments">Myspace Comments</a><br />
Cách chèn thứ 1:
Bây giờ hãy bỏ đoạn mã tính từ <br /> đầu trở xuống. Còn lại:
<style type="text/css">body {cursor: url(http://www.myspacecursor.net/angel/angel.ani); }</style>
Bạn chép đoạn mã này vào Template (Mẫu) -> Edit HTML (Chỉnh sửa HTML), kéo thanh trượt xuống và paste phía trên </head> (dùng Ctrl + F để tìm ) như hình minh họa.

Cách chèn thứ 2:
Bạn chỉ cần copy đoạn mã như thế này (nhớ phải chép chính xác nhé!)
cursor: url(http://www.myspacecursor.net/angel/angel.ani);
Sau đó cũng vào Edit HTML, kéo thanh trượt tìm body { và paste như hình.

Trong cả hai cách, sau khi dán xong thì click Save Template để lưu lại. Hãy click View Blog (Xem Blog) để biết kết quả. Chỉ hiển thị trên Internet Explorer!
Nếu bạn muốn dùng lâu dài, hãy lấy luôn biểu tượng con trỏ này bằng cách tải nó về theo link: http://www.myspacecursor.net/angel/angel.ani
Sau đó upload file cursor này lên GooglePages bằng tài khoản Google (cùng với blog của bạn hoặc kích hoạt được dùng nếu chưa làm việc đó) và lấy liên kết để thay cho liên kết http://www.myspacecursor.net/angel/angel.ani trong đoạn mã trên.
Chúc thành công!
Để chèn một widget cho các thành phần không có Add a Page Element bắt buộc bạn phải chèn trên sidebar hay footer sau đó kéo và thả nó vào các thành phần kia. Tùy thuộc vào Template mà bạn chọn, Add a Page Element chỉ hiển thị trên sidebar hay footer. Làm thế nào để hiển thị trên các thành phần còn lại của layout?
Trước hết bạn cần phải phân biệt các thành phần chính trên layout của bạn. Gồm: header-wrapper, content-wrapper, main-wrapper, sidebar-wrapper, footer-wrapper.
Bạn cần đăng nhập vào Blogger.com, click Edit HTML (Template | Edit HTML) kéo thanh trượt xuống.
Nếu bạn muốn chỉnh sửa trên header, hãy tìm đoạn mã như sau: <div id='header-wrapper'>
<b:section class='header' id='header' <maxwidgets='1'> showaddelement='no'>
<b:widget id='Header1' locked='true' title='DV2n (Header)' type='Header'/>
</b:section>
Bây giờ bạn chỉ việc sửa lại showaddelement='yes' và thay đổi số widget cho phép sử dụng trên header. Click SAVE TEMPLATE để lưu lại. Kết quả hiển thị như hình.
Tương tự như vậy bạn có thể cho hiển thị Add a Page Element ở các thành phần khác trên layout. Lưu ý nhỏ là các thành phần khác thông thường không bị giới hạn số widget tối đa (không có maxwidgets, phụ thuộc vào Template bạn chọn).
Chúc thành công!
Các bài đăng gần đây giúp người đọc blog của bạn có thể tìm thấy những post cũ hơn một cách nhanh chóng. Nếu bạn sử dụng Blog Archive, bạn có thể cấu hình lại cách hiển thị của nó bằng cách vào Add Element, tìm và chỉnh lại Blog Archive. Xem ảnh.
Tuy nhiên nếu bạn không muốn sử dụng nhưng vẫn muốn hiển thị danh sách post đã đăng của mình. Vậy làm thế nào? Bạn có thể thực hiện bằng cách vào Template ->Add a Page Element, chọn Link List (xem hình dưới). Rồi vào Edit Posts ( Posting | Edit Posts), click trên View của mỗi post để lấy link. 
Tuy nhiên cách làm thủ công này rất bất tiện, mỗi lần bạn cập nhật bài mới bắt buộc bạn phải sửa lại, vậy bạn đâu cần chi xem bài viết này và blog này cũng bằng thừa!
Có một cách rất hay là bạn dùng một chương trình convert Feed đến JavaScript. Click vào http://itde.vccs.edu/rss2js/build.php hoặc http://www.bucks.edu/feed/build.php bạn làm theo hướng dẫn của tôi bên dưới.
Bạn cần biết link Feed đến blog của bạn. Nó như sau:
http://TÊNBLOGCỦABẠN.blogspot.com/feeds/posts/default
Bây giờ hãy copy và sửa lại phù hợp với blog của bạn và paste vào URL Enter the web address of the RSS Feed
Show Channel: Chọn No.
Number of items to display: Đây là số post gần nhất mà bạn chọn, hãy gõ vào 5 chẳng hạn.
Show item descriptions? How much?: Bạn chọn 0, nếu bạn muốn một đoạn mô tả ngắn chọn 1, và muốn bao nhiêu ký tự thì gõ số ký tự.
Show item posting date?: Chọn Yes nếu bạn muốn hiển thị ngày.
Open links in a new window?: Chọn Yes nếu bạn muốn khi click vào liên kết này hiển thị ở cửa sổ mới.
Bấm Generate JavaScript để kết thúc. Sau đó bạn copy code sinh ra và paste vào HTML/JavaScript (Template | Add a Page Element | HTML/JavaScript), đặt tiêu đề cho cho widget này là Các bài gần đây chẳng hạn, lưu lại và di chuyển đến vị trí thích hợp trên Layout và click Save để hoàn tất.
Cũng cách làm tương tự như vậy ở Number of items to display: thay vì bạn gõ vào 5 thì hãy để 0, đoạn mã bạn nhận được sẽ liệt kê tất cả post có trên blog của bạn. Làm nhưng vậy bạn có Danh sách các bài đăng theo thứ tự mới cập nhật sẽ được đưa lên đầu.
Cập nhật thêm:
Bạn có thể dùng element feed trên blog của bạn để thực hiện việc này.
Link đến feed trên trang của bạn sẽ có dạng:
http://TÊNBLOGCỦABẠN.blogspot.com/feeds/posts/default
Ví dụ bạn sửa lại phần Title: CÁC BÀI ĐĂNG GẦN ĐÂY. Xong!
Chúc thành công!