Google vừa bổ sung hộp tìm kiếm vào gói Web Elements (*). Với hộp tìm kiếm này, kết quả truy vấn sẽ được hiển thị ngay bên dưới hộp tìm kiếm đi kèm thẻ hiện từ ưu tiên có hình thức khá giống với Search Box, một tiện ích mới được bổ sung vào Blogger.
Đặc biệt hộp tìm kiếm này cho phép người dùng AdSense thêm mã nhà xuất bản để kiếm tiền khi người dùng nhấn xem các quảng cáo đi kèm. Việc này khắc phục được nhược điểm của tiện ích Search Box của Blogger.
Truy cập http://www.google.com/webelements/customsearch/, bạn được yêu cầu đăng nhập (nếu chưa đăng nhập trước đó), ngay bên cạnh Configure (Cấu hình) hãy trỏ chuột chọn Search my site and use AdSense for Search, nhập mã nhà xuất bản có dạng pub-xxxxxxxxxxxxxxxx (tìm trong tài khoản AdSense) và lấy code.
Người dùng nên đặt code vào vị trí đủ rộng để kết quả tìm kiếm xuất hiện trông dễ nhìn hơn.
Bạn có thể thử nghiệm hộp tìm kiếm phía trên bài viết này. Tuy nhiên một nhược điểm được tìm thấy đó là màu sắc trong kết quả tìm kiếm lại không tự động điều chỉnh phù hợp với blog. Không biết bạn có gợi ý nào hay hơn?
(*) Google Web Elements cho phép thêm các sản phẩm Google yêu thích vào trang web của bạn. Ngoài sản phẩm được nêu, bạn có thể sử dụng nhiều sản phẩm khác như Lịch, Tin tức, Bản đồ, Trình diễn,...
Cập nhật:
Cám ơn gợi ý của Ngankvn@ về cách chuyển đổi màu sắc. Sau khi tìm hiểu, Thủ Thuật Blog xin gợi ý bạn cách điều chỉnh màu trong kết quả tìm kiếm như sau:
Chúng ta có thể thêm đoạn mã sau đây vào phần CSS của template (Giữa thẻ <b:skin><! và ]]></b:skin>):/* Màu tiêu đề kết quả */
#cse .gsc-control-cse .gs-title{
color: #FFCC66;
font-weight: bold;
font-size:12px;
}
/* Màu đoạn text chú thích */
#cse .gsc-control-cse .gs-snippet{
color: #FFFFFF;
}
/* Màu URL phía dưới kết quả */
#cse .gsc-control-cse .gs-visibleUrl{
color: #008000;
}
Lưu ý: Nhớ điều chỉnh lại các giá trị màu sau dấu # của thuộc tính color hoặc dùng biến màu (ví dụ: $textcolor) tìm thấy trong template.
Cách khác: Cũng tương tự nhưng bạn chèn kèm dưới đoạn code lấy được trong phần đầu vào tiện ích HTML/JavaScript:<style type="text/css">
/* Màu tiêu đề kết quả */
#cse .gsc-control-cse .gs-title{
color: #FFCC66;
font-weight: bold;
font-size:12px;
}
/* Màu đoạn text chú thích */
#cse .gsc-control-cse .gs-snippet{
color: #FFFFFF;
}
/* Màu URL phía dưới kết quả */
#cse .gsc-control-cse .gs-visibleUrl{
color: #008000;
}
</style>
Để dễ dàng tìm thấy các bài viết của mình bạn nên đăng ký địa chỉ blog và địa chỉ feed của blog vào công cụ. Cách thức tương tự như đưa vào công cụ tìm kiếm Yahoo! tiếng Anh trước đây. Khác chăng bạn truy cập bằng một địa chỉ khác và ngôn ngữ đã được Việt hóa.

Truy cập tại đây, một cửa sổ hiện ra và bấm Đăng ký miễn phí trang của bạn, bạn có thể được yêu đăng nhập tài khoản Yahoo! (nếu chưa đăng nhập Yahoo! Mail, 360,...) và khai báo các URL theo yêu cầu.
Với Blogger chúng ta có thể dùng http://yourblog.blogspot.com/rss.xml và http://yourblog.blogspot.com/atom.xml để nhập vào URL của feed (Thay yourblog bằng tên blog của bạn).

Đăng ký xong bạn chỉ việc đợi Yahoo! cập nhật và kiếm traffic cho blog.
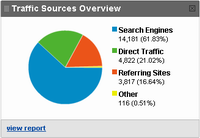
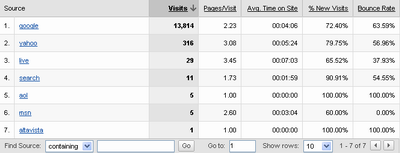
Hình chụp lượng truy cập ThuThuatBlog.com đến từ công cụ tìm kiếm Yahoo! tiếng Việt.

Không chịu thua công cụ dành cho webmaster của Google, Microsoft đã phát hành phiên bản beta một công cụ tương tự giúp các webmaster dễ dàng đưa nội dung trên trang của họ vào bộ máy tìm kiếm của hãng. Đây là một trong những dịch vụ miễn phí nằm trong "dòng họ" Windows Live mà người dùng chỉ cần một tài khoản dùng chung để đăng nhập. Muộn còn hơn không, gã khổng lồ Microsoft đã bắt đầu quan tâm đến giới webmaster và thị phần tìm kiếm ngày càng giảm của chính họ.
Sử dụng công cụ này khách hàng dễ dàng tìm thấy trang của bạn trên một trong những công cụ tìm kiếm hàng đầu thế giới.
ĐƯA TRANG WEB LÊN LIVE SEARCH
Bước 1: Truy cập địa chỉ http://webmaster.live.com và nhấn vào nút Sign in to use the tools để đăng nhập hoặc tạo Windows Live ID nếu bạn không có tài khoản dùng cho MSN Hotmail, MSN Messenger, Passport.net (một địa chỉ email bất kỳ) hay Windows Live.
Bước 2: Đăng nhập xong chúng ta sẽ đến trang khai báo địa chỉ, chọn phương pháp xác minh website và điền địa chỉ email liên hệ.
Bước 3: Xác minh địa chỉ website. Chèn một đoạn mã chứa thẻ META ngay phía dưới thẻ <head> trong mã nguồn của trang web hay đưa lên host một tệp tin LiveSearchSiteAuth.xml mang nội dung được tạo ở bước này. Nếu sử dụng Blogger bạn chỉ có thể chọn cách chèn thẻ META. Bước 4: Sau khi xác minh thành công, bạn có thể khám phá các thống kê mà công cụ này mang lại bao gồm số lượng trang được đánh chỉ mục, từ khóa, các trang hàng đầu mà bạn liên kết đến (top outbound links), các trang hàng đầu đem lại lượng truy cập cho bạn (top backlinks),...
Bước 4: Sau khi xác minh thành công, bạn có thể khám phá các thống kê mà công cụ này mang lại bao gồm số lượng trang được đánh chỉ mục, từ khóa, các trang hàng đầu mà bạn liên kết đến (top outbound links), các trang hàng đầu đem lại lượng truy cập cho bạn (top backlinks),...

ĐƯA HỘP TÌM KIẾM LIVE SEARCH LÊN TRANG
Đi cùng với công cụ hỗ trợ webmaster, bạn cũng có thể lấy hộp tìm kiếm Live Search chèn vào website của mình ở địa chỉ http://search.live.com/siteowner. Hộp tìm kiếm có dạng như thế này:
Tuy nhiên các từ khóa tiếng Việt khi truy xuất trên hộp tìm kiếm Live Search đặt trên website của bạn được xử lý khá kém nên không hiển thị đúng trên trang kết quả nếu không gõ lại một lần nữa.
Với việc Google cho phép các trang sử dụng công cụ tìm kiếm của họ để kiếm tiền thì công cụ của Microsoft ngày càng ít được dùng đến. Chẳng thế mà thị phần tìm kiếm tháng 4 vừa rồi của Microsoft giảm còn 9,1% (từ 9,6%). Nếu gã khổng lồ phần mềm không có những bước đi đột phá, họ sẽ ngày một mất chỗ đứng trên thị trường tìm kiếm.
Trước tiên hãy vào địa chỉ http://www.google.com/cse/ và click trên nút Create a Custom Search Engine. Bạn có thể được yêu cầu đăng nhập tài khoản Google hoặc chấp nhận các điều kiện sử dụng. Tiếp tục bạn sẽ thấy xuất hiện trang web yêu cầu điền các thông tin như hình.

Basic information
- Search engine name: Đặt tên cho công cụ tìm kiếm
- Search engine description: Miêu tả công cụ tìm kiếm
- Search engine keywords: Nhập từ khóa cho công cụ tìm kiếm
- Search engine language: Chọn ngôn ngữ. Nếu blog của bạn là tiếng Việt hãy chọn Vietnamese.
What do you want to search? (Bạn muốn tìm kiếm gì?)
Chọn một trong ba lựa chọn
- Only sites I select (Chỉ trang tôi chọn).
- The entire web, but emphasize sites I select (Toàn bộ nhưng nhấn mạnh trang tôi chọn).
- The entire web (Toàn bộ trang).
Select some sites (Chọn một số trang web)
Nhập vào trang bạn chọn, ở đây chúng ta dùng Blogger. Vì vậy hãy nhập theo cú pháp:
blogcuaban.blogspot.com
Select an edition (Chọn xuất bản)


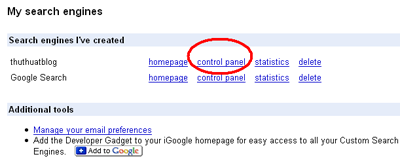
Bước 2. Cấu hình hiển thị
Quan sát thực đơn hàng ngang để tùy chỉnh cho công cụ tìm kiếm của riêng bạn.

Basic: Những thay đổi cơ bản về chọn ngôn ngữ, mã chữ.
Sites: Nhập các trang web mà bạn muốn chỉ tìm kiếm trong những trang này. Cụ thể ở đây là địa chỉ blog của bạn.
Refinements: Tạo các nhãn ưu tiên cho kết quả tìm kiếm.
Look and feel: Chọn kiểu công cụ, chọn màu sắc kết quả, thêm logo...
Code: Lấy mã cho vào blog, cụ thể xin đọc bên dưới.
Make money: Khai báo thêm tài khoản Google Adsense nếu bạn muốn kiếm tiền từ các kết quả tìm kiếm. Nếu chưa có, hãy tham khảo bài hướng dẫn này trước khi đăng ký.
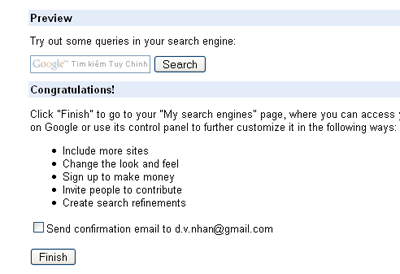
Preview: Xem trước. Các menu còn lại bạn không cần quan tâm lắm.
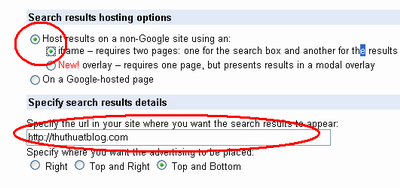
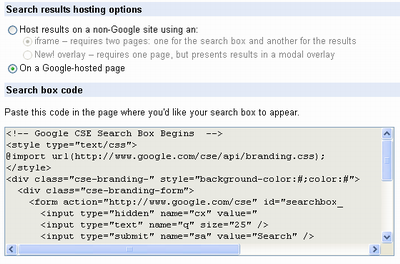
Bước 3. Lấy mã:


Ở lựa chọn thứ hai, kết quả tìm kiếm sẽ xuất hiện nhanh hơn ở một trang được hosting bởi Google.


Chúc bạn thành công!
Sau hai bài giới thiệu cách thêm blog vào công cụ tìm kiếm Google và Yahoo. Ở bài này bạn sẽ biết cách thêm vào MSN Search. Đây là một trong ba công cụ tìm kiếm đứng đầu thế giới cùng với hai công cụ trên.
Trước hết bạn truy cập vào trang http://search.msn.com/docs/submit.aspx . Bạn sẽ phải điền các thông tin như hình dưới.
Bạn gõ đúng các ký tự trên hình vào box Characters và nhập liên kết tại box Type the URL of your homepage.
Công việc của bạn chỉ bấy nhiêu. Chúng ta không cần phải làm việc nhiều ở đây.
Ở bài trước tôi đã giúp bạn add blog của bạn vào công cụ tìm kiếm Google. Bài này chúng ta sẽ làm việc tương tự với Yahoo.
Đầu tiên chúng ta click vào Submit Your Site for Free tại liên kết : http://search.yahoo.com/info/submit.html (xem hình 1). Bạn sẽ được yêu cầu đăng nhập bằng Yahoo! ID và mật khẩu mà bạn có.
Đến đây bạn sẽ thấy xuất hiện một trang mới, bạn làm như hình 2.
Trước hết chúng ta Submit a Website or Webpage (đăng ký một website). Gõ vào đầy đủ như tôi http://thuthuatchoblogger.blogspot.com. Bấm Submit URL để hoàn tất.
Tiếp tục bạn Submit Site Feed (đăng ký một trang feed). Bạn gõ như tôi: http://thuthuatchoblogger.blogspot.com/feeds/posts/default . Trong đó lưu ý thay đổi phần màu đỏ nhé! Bạn click Add Now ở trang kế tiếp. Trang mới xuất, bạn sẽ được thông báo là chưa được cấp quyền (hình 3). Hãy click Authenticate để cấp quyền cho nó. Ở đây chúng ta sẽ thêm một META giống như Google đã yêu cầu trong bài trước (hình 4).
Bạn tìm bên dưới code, copy nó và paste vào giữa hai tag <head>…. </head> ở cửa sổ Edit HTML (Template ->Edit HTML) sau đó lưu lại.
Bạn quay lại trang Yahoo lúc nãy nhấn nút Ready to Authenticate để kết thúc. Bạn có thể bấm kết thúc trước sau đó làm các thủ tục trên cũng không vấn đề. Vì Yahoo không sử dụng cơ chế kiểm tra tự động.
Một cách khác.
Đầu tiên bạn click vào http://siteexplorer.search.yahoo.com/
Bên phải khung màu vàng bạn gõ địa chỉ blog của bạn rồi nhấn Add My Site. Bạn được yêu cầu đăng nhập với tên và tài khoản bạn dùng tại Yahoo. Bạn sẽ đến được trang quản lý và đăng ký cũng như add META hay RSS như bước trên vừa làm.
Bạn đợi 48 giờ sau sẽ thấy liên kết blog của bạn trong bộ máy tìm kiếm của Yahoo. Bài sau tôi sẽ giới thiệu bạn cách add vào công cụ tìm kiếm MSN (Microsoft Network). Chúc bạn thành công!
Làm thế nào để người dùng gõ từ khóa trên các công cụ tìm kiếm sẽ tìm được bài viết trên blog của bạn? Ở bài này tôi sẽ giúp các bạn thêm blog vào công cụ tìm kiếm của Google.
Theo mặc định Settings của Blogger.com sau khi blog của bạn được tạo thì Google Search sẽ tự động thêm địa chỉ blog của bạn vào bộ máy tìm kiếm của nó. Tuy nhiên bạn có thể giúp click vào đây để thêm giúp Google làm việc đó.
Hãy nhập các thông tin như hình và hướng dẫn.
URL: http://thuthuatchoblogger.blogspot.com
Comments: Thank you, Google!
Nhập vào box bên dưới các ký tự theo hình.
Bấm Add URL để hoàn tất. Bạn có thể phải chờ một hoặc vài ngày để trang của bạn có trong bộ máy tìm kiếm của Google.
Vẫn chưa hết, nếu bạn muốn khả năng xuất hiện nội dung bài viết trên trang của bạn
được cao thì hãy giúp Google đánh chỉ mục trang của bạn. Click vào link sau, đăng nhập vào tài khoản Google (Google Account).
Bạn sẽ đến trang quản lý Dashboard. Tiếp tục gõ đầy đủ liên kết của blog bao gồm cả “http://” trong box Add site (hình 2) . Ví dụ tôi sẽ gõ liên kết trang của tôi: http://thuthuatchoblogger.blogspot.com sau đó bấm OK.
Bây giờ bạn cần click vào Verify your site để giúp Google kiểm tra blog của bạn. Bạn sẽ thấy bên góc phải phía trên dòng chữ màu đỏ NOT VERIFIED (chưa kiểm tra).
Click vào Choose verification method để chọn phương pháp kiểm tra. Bạn chọ Add a META tag sau đó copy đoạn mã bên dưới nó (hình 3) đăng nhập vào blog, chọn Edit HTML (Template->Edit HTML) paste vào bất kỳ chỗ nào giữa hai cái tag (Bạn có thể paste như hình 4) và lưu lại. Ttở lại trang Webmaster tool của Google click vào button Verify để kiểm tra và bạn sẽ được thông báo thành công (hình 5)


Chúng ta đã hoàn tất quá trình đánh chỉ mục cho blog tại công cụ tìm kiếm Google. Bài sau tôi sẽ giúp bạn thêm vào công cụ tìm kiếm Yahoo (Yahoo! Search).
Sau khi xem xét mã nguồn của thanh Navbar (Navigation bar) tôi thấy chúng ta có thể nhúng thanh này vào trên blog của mình.
<p align="left">
<form id="searchthis" action="LIÊNKẾT/search" style="display:inline;" method="get">
<strong>Tìm kiếm<br/></strong>
<input id="b-query" maxlength="100" name="q" size="20" type="text"/>
<input id="b-searchbtn" value="Search" type="submit"/>
</form></p>
Bây giờ bạn hãy copy và paste đoạn mã trên vào HTML/JavaScript (Dashboard->Layout->Add and Arrange a Page Element->Add a Page Element). Sau đó bạn sửa lại phù hợp các thông số dành của blog bạn.
LIÊNKẾT thay bằng địa chỉ của blog. Ví dụ blog mà bạn đang đọc có địa chỉ là http://thuthuatchoblogger.blogger.com vậy tôi sẽ thay LIÊNKẾT=http://thuthuatchoblogger.blogspot.com.
Chữ màu đỏ Tìm kiếm thể hiện thông tin cho biết đây là một hộp tìm kiếm. Tuy nhiên không nhất thiết bắt buộc bạn phải có hoặc dùng cái tên ấy, không dùng cũng chẳng ảnh hưởng gì!
Bên dưới bạn thấy chữ Search cũng màu đỏ, nào ta hãy thay bằng hai từ tiếng Việt “Tìm kiếm” (nhớ dùng mã Unicode-8 nhé).
Quả sẽ hiển thị như sau:
Bây giờ ta bàn đến maxlength="100" và size="20". Trong đó maxlength="100" chính là chiều dài các ký tự cho phép bạn gõ trên hộp tìm kiếm, nếu một 100 chưa đủ thì bạn nhập một con số lớn hơn. Nhưng thường thì từ khóa tìm kiếm của người dùng ngắn gọn, do đó con số này cũng không phải luôn bị chạm đích, size="20" đây chính là kích cở dài của hộp tìm kiếm, bạn có thể thấy 20 ký tự trên khung, nếu bạn gõ nhiều hơn hoặc muốn nhìn thấy nó dài hơn thì chọn 30 chẳng hạn. Kết quả hiện thị như bên dưới.
Bạn đã đọc xong chưa nhỉ? Hãy lưu lại và di chuyển nó đến một vị trí phù hợp trên blog của bạn đi nào. Gõ vài từ khóa và thử tìm kiếm trên chính blog của bạn.
Cập nhật:
Bạn có thể dùng code sau mà không cần phải thêm link blog mình mà hướng dẫn trên đề cập:
<p align="left">
<form id="searchthis" action="/search" style="display:inline;" method="get">
<strong>Tìm kiếm<br/></strong>
<input id="b-query" maxlength="100" name="q" size="20" type="text"/>
<input id="b-searchbtn" value="Search" type="submit"/>
</form></p>
