Khi có một đoạn code của một dịch vụ nào đó muốn đưa lên blog sử dụng bạn làm theo hướng dẫn dưới.
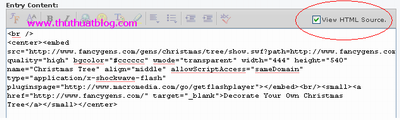
- Yahoo! 360: Đăng nhập blog, chọn My Blog -> Compose Blog Entry. Ở khung viết Entry bạn chọn View HTML Source, dán code vào và gõ nội dung entry trước khi nhấn Post This Entry.
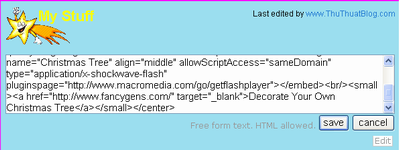
- Yahoo! Mash: Đăng nhập, chọn My Profiles (hay Trang chủ của bạn nếu dùng giao diện tiếng Việt), tìm module My Stuff (Góc riêng), click Edit (Sửa) dán đoạn code trên và nhấn Save (Lưu).
- Google Blogger: Đăng nhập, nhấn Add a Page Element (Thêm phần tử trang) -> HTML/JavaScript và dán code trước khi lưu và di chuyển đến vị trí khác. Hoặc paste thẳng vào post của bạn.
- Những nền blog khác chèn vào nơi hỗ trợ HTML.
Chúc thành công!

Theo hướng dẫn của Blogger link đến Feed cho từng nhãn của bạn sẽ là:
http://tencuaban.blogspot.com/feeds/posts/default/-/labelname
Nhớ phải có dấu "-". Và như vậy có thể dùng link này kết hợp với một hình ảnh, bạn hoàn toàn có một một biểu tượng feed cho từng label.
Cách thực hiện:
- Đăng nhập Blogger và hãy bảo đảm bạn trên blog của bạn có ít nhất một tiện ích label được sử dụng.
- Tiếp theo vào Template -> Edit HTML, nhớ bấm Expand Widget Templates và tìm id='Label1' (hoặc id='Label2' nếu bạn sử dụng đến nhãn thứ 2 )( Có thể dùng Ctrl + F để tìm). Bạn lưu ý đoạn mã sẽ như thế này:
<b:widget id='Label2' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2>
<data:title/>
</h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'>
<data:label.name/>
</a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Nào bây giờ hãy chép đoạn code:
<a expr:href='data:post.url + "/feeds/posts/default/-/" + data:label.name'><img src='Link đến biểu tượng feed'/></a>
Trong đó Link đến biểu tượng Feed bạn có thể lựa chọn từ một trong các hình sau:
và dán theo một trong hai cách: phía dưới thẻ <li> (hoặc phía dưới thẻ </li>) để biểu tượng xuất hiện trước (hoặc sau tên của nhãn).
Trong khi xem bất kỳ trang web nào có bao giờ bạn để ý đến biểu tượng ![]() hay
hay  chưa? Đây là trang web cung cấp RSS hay feed. Dưới đây là một vài dòng giới thiệu của Tuổi Trẻ online.
chưa? Đây là trang web cung cấp RSS hay feed. Dưới đây là một vài dòng giới thiệu của Tuổi Trẻ online.
"Khi số lượng website tin tức ngày càng nhiều, việc duyệt Web để tìm những thông tin bạn cần ngày càng mất nhiều thời gian. Liệu có tốt hơn không nếu các thông tin và dữ liệu mới nhất được gửi trực tiếp đến bạn, thay vì bạn phải tự dò tìm thông tin từ trang web này đến trang web khác? Giờ đây, bạn đã có thể sử dụng tiện ích này thông qua một dịch vụ cung cấp thông tin mới gọi là RSS.
Có nhiều ý kiến xung quanh vấn đề giải thích từ viết tắt RSS có nghĩa gì. Tuy nhiên đa số đồng ý rằng đây là từ viết tắt của Really Simple Syndication- Dịch vụ cung cấp thông tin cực kì đơn giản. Nói ngắn gọn, dịch vụ này cho phép bạn tìm kiếm thông tin cần quan tâm và đăng ký để được gửi thông tin đến trực tiếp. Dịch vụ này giúp bạn giải quyết vấn đề về tính cập nhật của thông tin bằng việc cung cấp cho bạn những thông tin mới nhất mà bạn đang quan tâm.
Hiện tại không phải bất cứ trang web nào cũng cung cấp RSS, nhưng dịch vụ này sẽ dần trở nên phổ biến. Nhiều trang web tin tức như BBC, CNN, và New York Times đang cung cấp RSS".
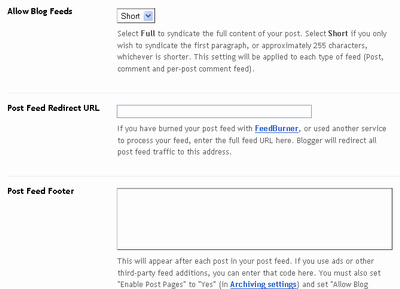
Để chèn feed vào blog, bạn có thể thực hiện bằng cách vào Template | Add a Page Element, chọn Feed, sau đó paste liên kết đến feed (xem hình). Ví dụ: Đây là liên kết đến mục Nhịp sống số, Tuổi Trẻ online: http://www.tuoitre.com.vn/tianyon/RssView.aspx?ChannelID=16
Title: Tiêu đề, bạn có thể thay đổi khác với mặc định của feed.
Show: Đánh dấu để chọn số bài xuất hiện, tối thiểu 1, tối đa 5.
Items sources/authors: Đánh dấu để chọn hiển thị nguồn, tác giả.
Preview: Xem trước.
Click SAVE CHANGES để kết thúc.
Có bạn gửi tin nhắn trên meebo room của ThuThuatChoBlogger.BlogSpot.com hỏi làm thế nào để hiển thị một hình nhỏ mà khi click vào hình này thì một hình lớn hơn của nó hiện ra. Thật ra nếu bạn là dân IT thì chuyện này quá đơn giản, những người chưa biết về HTML (hypertext markup language: ngôn ngữ đánh dấu siêu văn bản) thì thấy nó rối lắm và phức tạp. Tôi sẽ hướng dẫn bạn về tag này.
Những gì bạn nhìn thấy trên trình duyệt của bạn như hình ảnh, âm thanh, ký tự … khi bạn lướt web thật ra nó được lưu trữ ở đâu đấy trên các webserver. Chúng được liên kết với nhau thông qua những siêu liên kết (hyperlink), được tải về máy của bạn và hiển thị trên trình duyệt.
Trước hết, để hiển thị một hình ảnh, trong HTML hình ảnh này phải để trong tag <img>
Nếu bạn có liên kết đến hình ảnh. Ví dụ: http://i198.photobucket.com/albums/aa172/giangdaytructuyen/thuthuatchoblogger/animation_thumb.gif để hiện thị bạn phải đặt nó nắm trong tag <img> như sau:<img src="http://i198.photobucket.com/albums/aa172/giangdaytructuyen/thuthuatchoblogger/animation_thumb.gif" />
Không giống các tag khác, tag <img> không có tag đóng vì vậy người ta thêm dấu / ở cuối.
Src (source): là liên kết đến hình ảnh. Hình ảnh là những file có phần mở rộng .jpg, .bmp, .gif,…
Kết quả hiển thị:
Tag <img> còn một số thuộc tính khác.<img border="0" width="100" height="100" alt="Tên hình ảnh hoặc tên của liên kết thay thế" src=”http://i198.photobucket.com/albums/aa172/giangdaytructuyen/thuthuatchoblogger/animation_thumb.gif” />
Border: dòng kẻ bao quanh hình.
Width và height: kích thước chiều rộng và cao của hình bằng đơn vị pixel hoặc phần trăm lớn hơn hay nhỏ hơn ảnh gốc. Ví dụ: width="468" height="60" kích cở banner mà bạn thường thấy, width="90%" heighr="90%" kích cở nhỏ hơn ảnh gốc 100% - 90%=10%.
Alt (alternate): Tên hình ảnh hoặc tên của liên kết thay thế, thường là để chú thích, dòng chữ này sẽ hiển thị trước trong khi chờ hình ảnh hiển thị.
Nếu bạn muốn text liên kết đến hình ảnh, bạn cần phải biết tag <a>. Tag đóng của nó là </a>.<a href=”http://i198.photobucket.com/albums/aa172/giangdaytructuyen/thuthuatchoblogger/animation_thumb.gif” />Hình ảnh</a>
Kết quả hiển thị
Nếu bạn muốn Hình ảnh liên kết đến một trang web, bạn cần thay text bằng tag dùng cho hình ảnh như ở trên.<a href="http://www.giangdaytructuyen.com"/><img border="0" src="http://i198.photobucket.com/albums/aa172/giangdaytructuyen/thuthuatchoblogger/animation_thumb.gif" />
</a>
Ví dụ tôi sử dụng link đến trang http://www.giangdaytructuyen.com
Kết quả hiển thị:
Nếu bạn muốn hình ảnh link đến hình ảnh, như vậy sẽ là<href="http://i198.photobucket.com/albums/aa172/giangdaytructuyen/thuthuatchoblogger/animation_thumb2.gif"/><img border="0" src="http://i198.photobucket.com/albums/aa172/giangdaytructuyen/thuthuatchoblogger/animation_thumb.gif" />
</a>
Kết quả hiển thị:
Nếu bạn chỉ có một hình, muốn cho hình này hiển thị ở kích thước nhỏ và khi click vào thì nó hiển thị kích thước lớn, như chế độ xem ảnh thumbnails của hệ điều hành, thì bạn định lại kích thước width và height:
Ví dụ: Ảnh gốc 90 pixels, tôi cho nó 50 pixels:<a href="http://i198.photobucket.com/albums/aa172/giangdaytructuyen/thuthuatchoblogger/animation_thumb.gif" ><img width="50" weight="50" src="http://i198.photobucket.com/albums/aa172/giangdaytructuyen/thuthuatchoblogger/animation_thumb.gif" />
</a>
Kết quả hiển thị
Bạn có thể định theo phần trăm.
Chưa hết nếu bạn muốn khi click vào hình này thì tự động một cửa sổ mới chứa hình ảnh hiển thị chứ không phải hình ảnh load thay thế ngay trang bạn đang xem, bạn cần thêm target="_blank"<a href="http://i198.photobucket.com/albums/aa172/giangdaytructuyen/thuthuatchoblogger/animation_thumb.gif" target="_blank"><img width="50" weight="50" src="http://i198.photobucket.com/albums/aa172/giangdaytructuyen/thuthuatchoblogger/animation_thumb.gif" />
</a>
Bạn click vào kết quả này để hiểu hơn.
Để sử dụng tag này, ngay tại cửa sổ đăng bài của bạn, click trên Edit Html để chèn tag vào nơi bạn cần minh hoạt hình ảnh và soạn thảo.
Chúc bạn thành công.
Tôi đã hướng dẫn cách chèn nhạc vào blog, sử dụng cách này bạn có thể chèn video (.wmv: Windows Media Player). Hãy xem lại một chút.
Tôi đã tìm được liên kết đến chương trình TVO (Tuổi Trẻ Video Online) kỳ 19-07: mms://media.tuoitre.com.vn/Stream/tivio/TVO-19-07/TVO-19-07.wmv và bây giờ tôi sử dụng liên kết này để thay cho Liên kết đến video.<embed showdisplay="0" showstatusbar="1" showcontrols="1" autostart="0" type="application/x-mplayer2" src="Liên kết đến video" space="0" align="middle" height="350" width="400"></embed>
Kết quả hiển thị bên dưới:
Chép đoạn mã này, trên cửa sổ viết bài (Posting | Create), hãy cho hiển thị Edit htmt thay vì chọn Compose, chèn nó vào bài viết. Hoặc bạn paste vào HTML/Javascript (Template | Add and Arrange Page Elements | Add a Page Element ) nếu bạn chỉ muốn tạo một widget cho video này.
Có một cách khác khá phổ biến là bạn dùng video chia sẻ trên các trang chia sẻ video như YouTube, Grouper, DailyMotion...Ở Việt Nam chúng ta tháng 3/2007 cũng đã khai trương dịch vụ chia sẻ video trực tuyến tại clip.vn do Mega Techonology Group quản lý.
Hãy tìm trên các chuyên mục, lấy một video ưu thích sao đó bạn tìm bên phải phần code nằm trong embed như hình:
Cách chèn tương tự như trên. Bạn sẽ thấy kết quả hiển thị bên dưới.
(Video này được nhiều người xem nhất trên Clip.vn)
YouTube, Grouper, DailyMotion cách làm tương tự.
Một lưu ý nhỏ, với các video flash kiểu này thì trình duyệt người đọc bắt buộc phải cài chương trình Adobe Flash Player mới hiển thị được các video.
Cập nhật:
Blogger hiện thời cho phép upload file video thẳng vào bài viết. Để đăng video bạn click vào biểu tượng  trên trình xử lý văn bản gõ bài viết. Hộp thoại đăng bài hiển thị, bấm Browse để chọn video muốn đưa lên. Bạn đợi quá trình này hoàn tất.
trên trình xử lý văn bản gõ bài viết. Hộp thoại đăng bài hiển thị, bấm Browse để chọn video muốn đưa lên. Bạn đợi quá trình này hoàn tất.
Video đăng sẽ xuất hiện dưới dạng flash video như thế này (đây chỉ là hình):
Bạn có thể upload file video rất nhiều định dạng khác nhau.
Làm sao để chèn ảnh minh họa cho bài viết thêm phần sinh động? Để chèn được ảnh bạn có thể sử dụng các cách sau đây.
Ở cửa sổ bài viết của bạn, hãy click vào biểu tượng  , bạn sẽ thấy xuất hiện một cửa sổ có hình dưới.
, bạn sẽ thấy xuất hiện một cửa sổ có hình dưới.
Như trên hình, có 2 lựa chọn đối với nơi lưu trữ hình. Nếu bạn đã có hình trên máy tính, hãy click vào Browse bên phần Add an image from your computer (chèn ảnh từ máy tính của bạn)để duyệt đến file hình ảnh. Nếu bạn biết liên kết đến hình ảnh, hãy copy liên kết đó vào URL bên phần Or add an image from the web (Hoặc chèn ảnh từ web).
Tiếp tục chúng ta chọn kiểu hiển thị trên layout (Choose a layout). Như bạn thấy ảnh có thề được canh trái, giữa hoặc phải hay không so với text. Về Image size (kích thước ảnh), bạn chọn kích thước ảnh: Small (nhỏ), Medium (vừa), Large (lớn). Ở phía dưới, nếu bạn click chọn Use this layout every time (mỗi lần sử dụng layout này)thì kiểu mà bạn chọn sẽ ghi nhớ cho lần kế tiếp.
Xong, bạn bấm nút UPLOAD IMAGE để đưa ảnh lên hoặc bấm CANCEL để hủy. Đợi khoảng vài giây, click DONE để kết thúc.
Thế là bài viết của bạn đã có ảnh minh họa.
Làm thế nào để lấy liên kết đến hình?
Trong Internet Explorer hay các trình duyệt khác, hãy click phải chuột (right-click) trên ảnh mà bạn định lấy chọn Properties, sau đó hãy chép đường dẫn như hình dưới.

Cách khác, bạn dùng các dịch vụ chia sẻ ảnh trực tuyến như www.photobucket.com, www.imageshack.us,...Ở đây tôi hướng dẫn bạn dùng ImagesHack.us. Đầu tiên bạn cần đăng ký một tài khoản (việc đăng ký tài khoản giúp bạn quản lý hình ảnh và nhiều chức năng khác), tôi khuyên bạn như vậy mặc dù bạn vẫn có thể đưa ảnh lên mà không cần đăng ký.
Sau khi đăng ký xong bạn truy cập vào tài khoản của mình, để đưa ảnh lên, bạn có thể đưa ảnh lưu trữ trong máy tính của bạn cũng như liên kết ảnh trên một trang web nào đó tương tự như cách đưa ảnh bài viết như ở trên vừa nêu.
Sau khi đưa ảnh xong, bạn sẽ nhận liên kết đến tương ứng từng kiểu hiển thị ảnh. Bạn chỉ cần quan tâm đến Direct link to image (liên kết trực tiếp tới ảnh). Hãy copy liên kết này và paste nó như ở trên tôi vừa hướng dẫn.
Còn một vấn đề nhỏ nữa là tôi không muốn chèn ảnh qua Add Image ( ) bởi vì minh họa của tôi nằm ở nơi tôi muốn trên bài viết, vậy tôi làm thế nào? Câu trả lời là bạn phải biết một chút về HTML. Và tag hiển thị hình ảnh trong ngôn ngữ đánh dấu văn bản như bên dưới
) bởi vì minh họa của tôi nằm ở nơi tôi muốn trên bài viết, vậy tôi làm thế nào? Câu trả lời là bạn phải biết một chút về HTML. Và tag hiển thị hình ảnh trong ngôn ngữ đánh dấu văn bản như bên dưới
<img src="liênkếtđếnảnh"/>
Nếu ảnh của bạn quá lớn, không hiển thị hết trên khung bài viết bạn bổ sung vào
< width="90%" height="90%" img src="liênkếtđếnảnh"/>
Ở đây 90% là ảnh sẽ hiển thị nhỏ hơn ảnh gốc 10% tương ứng cho rộng (width) và cao (height). Bạn có thể định kích thước là con số pixel cụ thể.
Hình ảnh hiển thị sẽ có border trông không đẹp mắt, vì vậy bạn cho border="0", v.v...
< width="90%" height="90%" img src="liênkếtđếnảnh" border="0"/>

