Last.fm là mạng xã hội về âm nhạc với kho nhạc khổng lồ, tốc độ tải nhanh, có thể thưởng thức ngay trên trang cũng như chọn ca sĩ theo kênh radio hay bài hát mình thích vào playlist để cho vào blog. Với kênh radio, âm nhạc sẽ không bao giờ ngừng vang lên trên blog yêu của bạn!
Trước tiên hãy bấm vào đây để đăng ký cho mình một tài khoản bằng cách điền các thông tin về tên người dùng, mật khẩu, email để sử dụng hết các chức năng của Last.fm. Trường hợp bạn cần một kênh radio thì không nhất thiết phải đăng ký.
XÂY DỰNG KÊNH RADIO
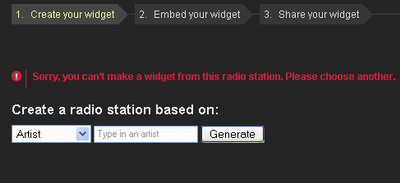
Sau khi đăng ký xong, bạn đăng nhập và bấm trên thực đơn Widgets (Hình 1).
Tiếp theo hãy nhập tên ca sĩ bạn dự định chọn làm kênh radio. Trên hình ví dụ tôi nhập Linkin Park.
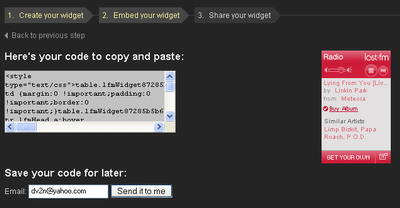
Muốn nghe thử hãy bấm nút Play trên tiện ích (bên phải) và tùy biến tiện ích: Chọn màu (Color), Kích thước (Size), Tự động chơi nhạc (Autostart) và nhất nút Show me the code. Hãy chép đoạn mã nằm trong mà bạn thấy bên dưới hoặc nhấn Send it to me để nhận email chứa đoạn mã này.
XÂY DỰNG PLAYLIST
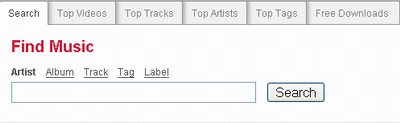
Như trên tôi vừa đề cập muốn tạo playlist bắt buộc bạn phải đăng ký tài khoản. Trên thực đơn (hình 1) bạn bấm Music. Ở đây bạn có thể chọn tìm theo ca sĩ (Artist), album, bài hát (Track), thẻ (Tag), nhãn (Label).
Tuy mỗi tiêu chí tìm kiếm khác nhau nhưng kết quả đều đưa bạn đến ca sĩ trình bày kèm danh sách bài hát. Để thêm vào playlist bạn chỉ cần kéo chuột trên bài hát và bấm vào nút  .
.
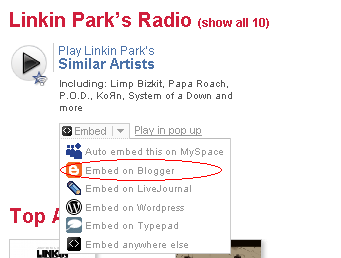
Bên dưới kết quả bạn cũng thấy kênh radio của ca sĩ trình bày bài hát đó. Nếu muốn chèn vào blog bạn chỉ việc nhấn Embed và chọn Embed on Blogger sẽ đưa bạn trở lại như hình 2.
Khi bạn đã thêm đủ trên 15 bài hát vào playlist của mình hãy bấm thực đơn (Hình 1) và tiếp tục click Playlist Player để xây dựng tiện ích như hướng dẫn ở trên.
CÁCH CHÈN VÀO BLOG:
- Blogger: Cuối cùng, hãy dán đoạn mã mà bạn có được vào HTML/JavaScript (Đăng nhập Blogger.com, chọn Template (Mẫu), trên Layout chọn Add a Page Element (Thêm phần tử trang)->HTML/JavaScript), lưu lại, di chuyển đến vị trí mình muốn và nhấn Save để kết thúc. Dưới đây là một kết quả ví dụ, hãy nhấn Play để nghe nhé!
- Yahoo! 360, Yahoo! Mash: Xem hướng dẫn. Đoạn code trên hiển thị không được tốt khi dùng cho Yahoo! 360, bạn có thể bỏ đi phần dư thừa và sử dụng làm playlist trên blog của mình.
- Làm playlist nhạc nền: Nếu nhạc ở chế độ tự động chơi, bạn có thể làm playlist nhạc nền dễ dàng bằng cách đưa kích thước rộng (width) và cao (height) có trong đoạn code về con số tối thiểu, 1px hoặc 0px.
Tương tự như cách chèn nhạc nền mà tôi có dịp giới thiệu, tuy nhiên bạn không dùng liên kết đến file nhạc mà phải dùng liên kết đến playlist. Lưu ý, hướng dẫn này không sử dụng được cho Yahoo! 360, Yahoo! Mash mà chỉ những blog hỗ trợ HTML khá đủ.
Bạn có thể dùng đoạn mã bên dưới để làm nhạc nền.<embed autostart="1" type="application/x-mplayer2" src="LIÊN KẾT ĐẾN PLAYLIST" space="0" align="middle" height="0" width="0"></embed>
Liên kết đến file playlist phải có phần mở rộng là .wpl. Đây là phần mở rộng của chương trình chơi media mà hầu hết đều được cài mặc định trên hệ điều hành Windows.
Làm thế nào để tạo file có phần mở rộng như trên. Bạn hãy sử dụng ngay đoạn mã này.<?wpl version="1.0"?>
<smil>
<body>
<seq>
<media src="LIÊN KẾT ĐẾN BÀI HÁT 1"/>
<media src="LIÊN KẾT ĐẾN BÀI HÁT 2"/>
<media src="LIÊN KẾT ĐẾN BÀI HÁT 3"/>
<media src="LIÊN KẾT ĐẾN BÀI HÁT 4"/>
</seq>
</body>
</smil>
Trong đó LIÊN KẾT ĐẾN BÀI HÁT là liên kết đến nơi lưu trữ bài hát của bạn. Bạn có thể upload bài hát lên GooglePages để lấy link hoặc tìm trên các trang web chuyên về âm nhạc.
Hãy copy đoạn mã trên vào MS Notepad (Start -> All Programs -> Accessories -> Notepad) sửa lại đường dẫn và lưu lại với phần mở rộng: .wpl
Sau đó upload file này lên GooglePages để lấy liên kết cho LIÊN KẾT ĐẾN PLAYLIST ở trên. Lưu ý, liên kết này phải có phần mở rộng là .wpl. Ví dụ: http://tencuaban.googlepages.com/playlistnhacnen.wpl
Hãy đeo tai nghe hay mở loa, nghe thử hướng dẫn trên đây của tôi đúng không?
Đây là link đến file nhạc nền Audition: http://d.v.nhan.googlepages.com/Audition.wpl
Cập nhật:
Nhiều bạn gặp khó khăn khi dùng Notepad lưu lại với phần mở rộng là .wpl. Thật ra rất đơn giản, Notepad sẽ lưu mặc định với phần mở rộng (extension): .txt. Bạn hãy xem hình:
*: nhập tên file
.txt: là phần mở rộng mặc định của Notepad, chỉ việc đổi phần mở rộng thành .wpl (Windows Media Player Playlist).
Cách khác:
Bạn cứ lưu như bình thường, nếu chức năng hiển thị phần mở rộng trong Windows Explorer của bạn chưa được dùng, click trên Tools -> Folder Options, tại tab View trong mục Advanced Settings, click bỏ chọn Hide extensions for known file types, OK hay Apply -> OK (xem hình).
Tiếp tục bạn tìm đến file lưu lúc nãy, chọn và nhấn F2 hoặc click phải chuột chọn Rename để đổi phần mở rộng. Xác nhận!
Cập nhật (12.02.2008):
Hãy đăng ký tài khoản tại http://www.fileden.com/ để upload nhạc của bạn. Trang này cho phép:
# Lưu trữ video và nhạc.
# Dung lượng 1GB.
# Dung lượng tối đa cho 1 file: 50MB.
# Băng thông hàng tháng 5GB.
Xem thêm một số trang tương tự.
Thống kê trên statcounter.com của tôi cho thấy số lượng người quan tâm đến việc chèn nhạc cho blog nhiều hơn các chủ đề khác. Vì vậy tôi cũng muốn hướng dẫn thêm một các chèn playlist nhạc vào blog khá đơn giản khác, không đòi hỏi bạn phải bỏ nhiều công sức, giúp cho bạn dễ dàng làm việc hơn với blog của mình. Đây là cách mà kết quả hiển thị như tôi đang dùng.
Hãy click vào đây bạn sẽ được chuyển tới trang làm playlist. Công việc của bạn là bạn phải biết liên kết đến bài hát và tựa bài hát hoặc nghệ sĩ trình bày. Hãy upload các bài hát lên GooglePages hoặc lấy từ các trang chuyên âm nhạc.
Tại Please choose the Tracks and Artists you'd like to have on your Playlist, làm theo hướng dẫn.
Track 1 Url: Liên kết đến file nhạc. Chú ý: Phải là file .mp3
Title/Artist: Tựa bài hát hoặc người trình bày
Bạn có thể link đến 20 bài hát.
Tiếp tục Choose a Style bạn chọn một style theo ý thích của mình. Lưu ý: style 1, 2 và 4 chỉ hoạt động trên Internet Explorer.
Kế đến bạn chọn Yes (tại Should the player start on page load?) nếu muốn chương trình tự động chơi ngay khi trang được tải về máy tính người xem blog. Click trên Generate the Code để lấy lấy code. Xem hình.
Cách đưa lên blog:
- Blogger: Copy đoạn mã sinh ra (xem hình dưới) paste vào HTML/JavaScript (Template | Add a Page Element | HTML/JavaScript) nếu bạn muốn tạo widget riêng hoặc paste trực tiếp vào bài đăng của bạn (chọn Edit html và paste vào đó).
- Yahoo! 360, Yahoo! Mash ...: Xin xem hướng dẫn.
- Làm playlist nhạc nền: Nếu nhạc ở chế độ tự động chơi, bạn có thể làm playlist nhạc nền dễ dàng bằng cách đưa kích thước rộng (width) và cao (height) có trong đoạn code về con số tối thiểu, 1px hoặc 0px.
Chúc thành công.
Cập nhật thêm:
Hãy đăng ký tài khoản tại http://www.fileden.com/ để upload nhạc của bạn. Trang này cho phép:
# Lưu trữ video và nhạc.
# Dung lượng 1GB.
# Dung lượng tối đa cho 1 file: 50MB.
# Băng thông hàng tháng 5GB.
Hoặc bạn có thể tìm một số trang chia sẻ trực tuyến khác cho phép lấy link trực tiếp.
Tôi có dịp giới thiệu với bạn các chèn nhạc cho blog. Hôm nay tôi tiếp tục hướng dẫn bạn dùng cách này để làm nhạc nền. Lưu ý, hướng dẫn này không sử dụng được cho Yahoo! 360, Yahoo! Mash mà chỉ những blog hỗ trợ HTML khá đủ.
Hãy xem lại đoạn mã lần trước tôi hướng dẫn. Tôi sử dụng liên kết đến file playlist là một album trên Tuổi Trẻ media.<embed showdisplay="0" showstatusbar="1" showcontrols="1" loop="true" autostart="0" type="application/x-mplayer2" src="http://www3.tuoitre.com.vn/media/PlayList.aspx?Album=12" space="0" align="middle" height="69" width="304"></embed>
Để làm nhạc nền, bạn định lại height="0" và width="0", nếu bạn muốn nó chỉ là một chấm nhỏ, hãy chọn con số lớn hơn 0. Thêm nữa vì nhạc nền phải tự động chơi khi trang web được tải về máy người đọc do đó bạn phải để autostart="1", loop="true" sẽ cho phép tự động chơi lại.
Bây giờ gắn tai nghe hay mở loa để thưởng thức Album Bình thường thôi của Vũ Quốc Việt nhé.
